htmlの「style」と「CSS」の仕組み。サイトデザイン変更のために覚えておきたいこと
ブログで記事を書いているとき「文字色を変えたい」「枠線で囲みたい」なんて感じてくると思います。
こうしたことをするにはプログラミングの「html」などを理解する必要があり、ブログ初心者では少々難易度が高いでしょう。
しかしプログラム自体は画一的で、一つのことを覚えれば他のことも連鎖的に覚えやすくなっています。
今回は記事中の文章のデザインを変えるために最低限必要な「style」「CSS」の使い方の紹介をします。
文章のデザインを変えるには
記事中の文章などを変更するには、最低限以下のことを覚えておけば何とかなります。
ここで紹介するのは、英語などにおける文章の構成となります。
単語などは別で覚える必要がありますが、これらのこともデザイン変更には必須です。
「h」タグなどを理解しよう!
まず文章のデザインを変えるため、その文章を構成している要素の「タグ」の役割を理解しましょう。
例えば単純な文章の段落では「p」というタグが使われています。
htmlで文章、例えば「あいうえお」と書くときは
<p>あいうえお</p>と記述されます。
ただ余りにも基本的なタグのせいなのか、WordPressなどではこのタグは普段省略されて文章が書かれていることが多いです。
記事タイトルや文章のタイトルの「見出し」なら「h1」~「h6」で表され、
<h1>記事タイトル</h1>
<h2>見出し2</h2>と記述されます。
「h1」タグは記事タイトルを書いたときに自動的に入れられるので、記事中には「見出し2」にあたる「h2」タグから使っていくことになります。
こうして文章のデザインを変えていくには「p」や「h」といったタグに変更内容を追加していくことになります。
なお変更したい文章を終わらせる際は、必ず文末に「/」をつけたタグで文章を囲んでください。
<p>なら</p>、<h2>なら</h2>といったように、先に使ったタグに「/」をつけたタグで文章を囲んで終わらせます。
デザイン変更方法その1:「style」を使う
文章などのデザインを変更する方法の一つ目として「style」を使う方法があります。
これはデザインを変えるためのhtml文として真っ先に理解したいものです。
使い方としては次のように使います。
例:文字色を赤にする場合。
<p style="color: #ff0000">文字色を赤に</p>実際にはこうなります。
文字色を赤に
このように「p」タグなら「p」タグ内に、「h2」タグなら「h2」タグ内にstyle="~"と記述して、"~"内に変更したい要素を書きこんでいきます。
要素名と変更する内容の間は必ず「:」で区切ってください。
この場合、フォントの色の要素である「color」と、変更する色の「#ff0000」の間に「:」を入れて区切ってます。
また複数の要素を変更したい場合は「;」で要素同士を区切って記述します。
例:文字色を赤に、文字を太字にする場合。
<p style="color: #ff0000;font-weight:bold">赤の太字に</p>実際にはこうなります。
赤の太字に
これが文章などのデザインをhtmlで変更する基本となります。
※colorはフォントの色を、font-weightはフォントの文字の太さを表す要素です。
デザイン変更方法その2:「CSS」を使う
CSSとは先ほどの「style」内に書いた内容をひとまとめのクラスとして設定・管理してしまう機能のことです。
こうすることにより、変更した箇所を一括で編集することができるようになります。
ブログデザインの変更・設定は基本この方法でされているので絶対に覚えておきたいものです。
記述するにはまず「クラス」をつくります。
WordPressなどを使っている人なら「外観」→「テーマの編集」で今使っているテーマの「style.css」というファイルを。
あるいはダッシュボードの「外観」→「カスタマイズ」にある「追加CSS」にクラスを作ります。
※「style.css」を変更する場合は安全のために「子テーマ」を作ってからやりましょう。
「追加CSS」と「style.css」では書き方や書く内容は同じです。
なので、初めに「追加CSS」でリアルタイムで変更を確認し、完成したらそのまま「style.css」にコピペしましょう。
では先ほどのstyleでも書いた「文字色を赤に」・「太字に」するクラスを作ります。
.moji{ color:#ff0000; font-weight:bold; }まずは「.」から始まり、自由にクラス名を書き、{}で覆います。
その中にstyleで書いたように変更したい要素を書きこんでいきます。
そうしたら今度は記事中の文章に適用させます。
<p class="moji">赤の太字に</p>先ほどは「style」と書かれていた部分を「class」と変えます。
これで「style」のときと同じように
赤の太字に
と表記されるようになります。
「style」と「CSS」、手間は一緒じゃない?
デザインを変えるために必須なstyleとCSS。
が、上記の内容を比べてみるとどちらも書く手間は同じ、あるいはCSSのほうが若干増えてると感じる人もいるでしょう。
しかしCSSが真価を発揮するのは、あとで複数の場所・記事でデザインを変更したくなったときです。
例えばstyleとCSSで次のような複数の文章のデザインを変えてみたとしましょう。
あいうえお
あいうえお
あいうえお
この文章をstyleで変更したときのhtml文はこうなります。
<p style="color: #0000ff; font-weight: bold;">あいうえお</p>
<p style="color: #0000ff; font-weight: bold;">あいうえお</p>
<p style="color: #0000ff; font-weight: bold;">あいうえお</p>一方CSSで専用クラスを作って記述するとこうなります。
<p class="font-blue">あいうえお</p>
<p class="font-blue">あいうえお</p>
<p class="font-blue">あいうえお</p>クラスはstyle.cssか追加CSSに記述
.moji{ color:#0000ff; font-weight:bold; }こうして見るとわかりやすいですが、変更する箇所が多いほどクラスで記述したほうが書く量が少なくなります。
そして重要なのが後日デザインを変更したくなったときです。
styleで変更した場合はいちいち書いた部分のstyleの内容を変更していかないといけません。
しかしCSSでクラスを適用させておけばクラスの「color」の一行を変更するだけで複数の文章を一括変更できます。
クラスで文章のデザインなどを設定してしまえば、複数の記事の文章を一度に変更できます。
これがCSSでクラスを作ってデザインを変更するのが推奨されている理由です。
記事を書いていく上でよく使うであろうタグ
では記事の文章デザインを変更したいとき、良く使うであろうタグを紹介していきます。
詳しくは後述しますが、記事中に <~ class="~">文章</~> と詳しくhtml文を書いて変更するタグと、CSSだけ設定してしまえばいいタグがあります。
記事中にhtml文を書いて変更するタグ
まずは記事中に直接プログラムを書いて変更するタイプの紹介。
文字や文章全体のデザインを変更する際に使います。
p
「p」タグは先ほども紹介した通り文章の段落をつくるのに使われるタグです。
注意したいのが<p>~</p>で囲ったら自動的に改行されてしまうことです。
例えば あいうえお と文章の一部分だけを強調したい場合に「p」タグを使うと
あい
うえ
お
と表示されてしまうため、文章の一部を変更するのには適していません。
一部分だけを強調したい場合は次に説明する「span」タグを使います。
span
「span」タグは先ほど「p」タグで説明した通り、段落中の一部分の文章のデザインを変更したいときに使います。
「span」タグならこんな風に文章の一部分だけデザインを変更できます。
「span」タグで段落全体を囲むこともできるので、基本文章を強調させたりする場合は「p」タグの代わりに使う事になります。
div
「div」タグは<div>~</div>で囲った部分を1グループとして扱えるタグです。
「div」を使えば「p」タグや「span」タグなどで囲った文章などをまとめて扱えるようにできます。
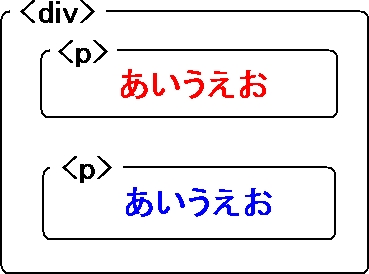
例えば複数の段落をまとめて編集したい場合は、その文章を「div」で囲んでしまいます。
<div style="text-align: center;">
<p style="color: #ff0000; font-weight: bold;">あいうえお</p>
<p style="color: #0000ff; font-weight: bold;">あいうえお</p>
</div>これは「文字色が緑の太字の文章」と「文字色が青の太字の文章」を「divでまとめて中央寄せする」という内訳です。
実際に表示するとこうなります。
あいうえお
あいうえお
このように「div」タグで囲んだものをまとめて変更できるようになります。
イメージとしてはこうなります。

「div」タグは「p」タグなどの代わりに使う事も多く、いろいろな場面で使えるので優先して覚えておきましょう。
既にクラスが設定されているタグ
ここから紹介するタグは既にブログテーマにクラスとして設定されているタグです。
わざわざ記事中でhtml文を書かなくでも初期クラスの設定を弄ればいいので、style.cssや追加CSSなどでクラス設定を変更しましょう。
むしろ記事中で設定してしまうと、あとあと面倒になります。
こういったタグは基本style.cssの子テーマを作成して変更します。
WprdPressなら「外観」→「カスタマイズ」の「追加CSS」に記述していく方法もあります。
オリジナルのstyle.cssを弄ると、初期設定が分からなくなったり最悪画面が真っ白になってしまうのでやめましょう。
h1~h6
「h」タグは記事タイトルや見出しに使われるタグです。
見出しは「目次」に表示されるタイトルといえばわかりやすいでしょうか?
機能の「見出し」を使うと、自動的に文章をタグで囲んでくれます。
デザインを変更したい場合は「見出し1」なら「h1」タグといったように、その見出しに対応するタグを変更していきましょう。
body
bodyタグは文章全体の構成を設定しているタグです。
フォントサイズや行間といった文章の構成を一括で行う場合は、このタグを設定することになります。
記事全体の文章の設定を弄りたい場合はこのタグを使いましょう。
既存のタグの設定を一括変更したいとき
「記事中のすべての文字の大きさを変えたい」などの設定をしたい場合、style.cssや追加CSSでそのタグのクラスを弄ります。
例えば文章全体のフォントサイズを変えるなら「body」タグなどを使います。
.body{ font-size:24px; }「body」は文章全体を覆っているクラスなので、ここでフォントサイズや文字色といったプロパティを変更すれば、記事中の全部に設定が反映されます。
上の変更では、文章中の文字の大きさを24pxに変更してます。
あるいは、段落全ての設定を変更したいなら「body」を「p」に変えたりします。
ただ先ほども書きましたが、直接style.cssを弄るのは危険です。
子テーマを作るか、追加CSSに記述して安全に変更するようにしましょう。
関係無い部分まで変更された場合
「タグのクラス内容を変更したら、関係無い部分まで変更された!」なんてことが起きる場合があります。
例えば記事ページのみ文章デザインを変更したいのに、サイトトップといったページやサイドバーにまでデザイン変更が及んでいる、などです。
基本タグというものはサイトのすべての場所に共通して使われています。
特にサイドバーのタイトルなどは見出し2や3「h2やh3」といったタグが使われていることが多いです。
そのため記事ページの見出しのみを変更したい場合、「記事ページのh2タグを変更」というようにクラスを設定しないといけません
例えば記事ページを「entry-content」というクラスで設定している場合はこうなります。
.entry-content h2{ font-size:24px; color:#0000ff; }この場合「entry-contentクラス内のh2クラスを変更する」という意味になります。
名称が分からない場合、このentry-contentに当たる部分を調べるにはいくつか方法があります。
style.cssから調べる
使っているテーマの「style.css」内で調べたいタグを検索しましょう。
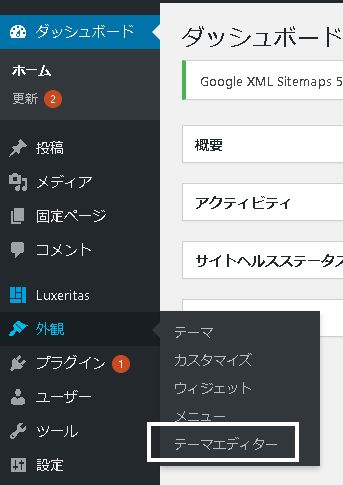
まずはダッシュボードの「外観」から「テーマエディター」をクリックします。

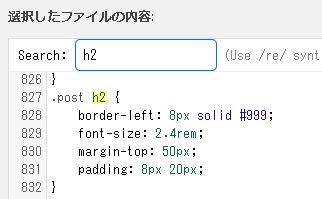
テーマエディターの最初の画面に「style.css」が選択されているので、プログラム内をクリックしてから「Ctrl+F」などで検索します。

検索するとこのテーマでは記事ページには「post」というクラスが使われています。
そのため記事中の見出し2のデザインを変更したいなら「.post h2{~}」と記述していきます。
ソースコードから調べる
style.cssを調べても単に「.h2」としか記述されていない場合があります。
そんな場合はソースコードから調べる方法があります。
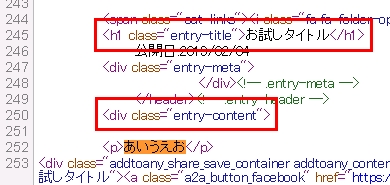
例えば記事のタイトルを「お試しタイトル」、記事の最初に「あいうえお」という文章を書いたとします。
そうしたら「プレビュー」などで実際の記事画面を開いて、右クリックで「ページのソースを表示」を選びます。(「フレームのソースを表示」とも書かれています)
ソースコード画面を開いたら先ほど書いた「あいうえお」という文章をソースコードページ内で検索しましょう。
「あいうえお」の文章が「p」タグで囲まれてる部分があるはずです。

「あいうえお」の上に<div class="entry-content">とありますが、これはこのテーマでは「entry-content」というクラスを記事の文章全体に適用しているということです。
つまり「p」タグや「h2」タグといったものを記事の文章のみに適用したい場合は、先ほど書いたように「.entry-content ~{」と書けばいいわけです。
ついでに「お試しタイトル」がその上にありますが、こちらは「entry-title」というクラスが設定されています。
この場合で記事タイトルのデザインを変更したい場合は「entry-title」のクラスを弄ればいいことになります。
特定の部分のクラスだけデザインを変更したいなら、タグの前に該当する別のクラスを書きこむことを覚えておきましょう。
最後に
いろいろと長々書きましたが、これで記事中の文章のデザインを変更する仕方の紹介を終わります。
ブログ初心者の人は覚えるのも一苦労ですが、クラスさえ覚えてしまえば記事の文章だけでなく大抵のブログデザインを変更できるようになります。
styleの使い方から順序よく覚えていけばクラスの使い方も覚えられます。
焦らずひとつひとつしっかりと覚えて、デザインを変えられるようになりましょう。