《アドセンス》広告をどのくらい貼ると表示速度が遅くなるか? 広告数や貼る場所と表示時間の関係
アドセンス広告を貼ると、それが原因でページの表示速度が遅くなります。
そこで実際にどの程度ページの表示速度に影響を与えるか調べてみました。
アドセンス広告をどのくらいの数・どこの場所に・どう貼るなど。
調査方法は「PaseSpeed Insight」でページ評価や表示スピードを計測。
アドセンス広告を貼ることでページの表示速度が遅くなることに悩んでいる人は、広告の貼り方の参考にしてください。
広告なし
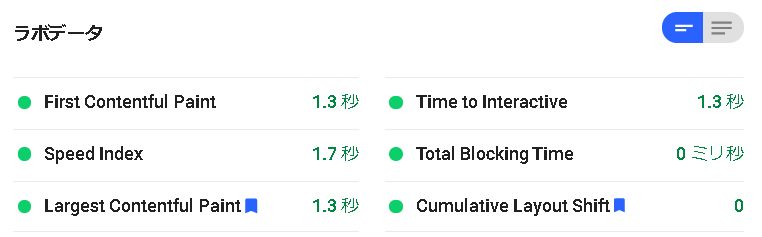
基準とするために、コンテンツ内に1カ所も広告を貼らない場合の評価がこちら。


広告をひとつも貼らない場合のスコアは文句なしの100点満点。
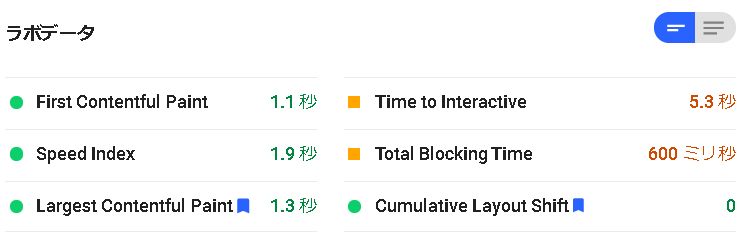
ページが表示される・画面を操作できるまでの時間の「Speed Index」は1.7秒。
ページ全体が操作可能になるまでにかかる時間の「Time to Interactive」が1.3秒とかなりの早さ。
両方共にSEO的に推奨されるページ表示速度である「2秒以内」をクリアしています。
この状態のページに広告を貼っていくとどう変化していくのか検証していきます。
コンテンツ内の4カ所+サイドバー
まずは計5カ所とかなり多めに広告を配置したパターンになります。

ポジションはこんな感じ。
サイドバーに1カ所。
コンテンツ内に3カ所。
コンテンツが終わったフッター付近に1カ所(ダブルレクタングル)。
この構成で貼ってみます。
記事中のどこでも広告を見る機会があるパターンの配置方法です。
が、ぶっちゃけうっとおしいくらいに感じるかもしれません。
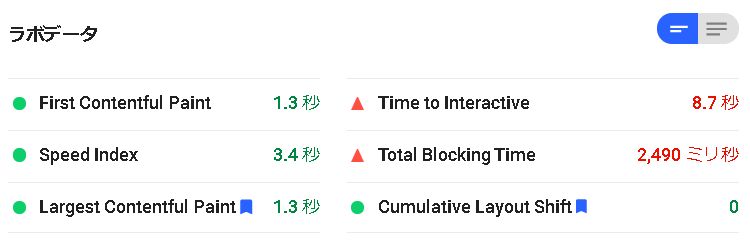
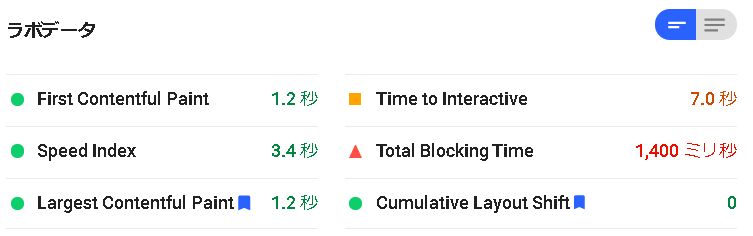
この場合の評価はこちら。


スコアは64点にまで落ち込み、「Speed Index」は3.4秒とかなり遅くなっています。
読者がページに留まる時間のボーダーラインが「3秒」。
これを考えるとギリギリアウトといったところです。
特にページ全体が操作可能になるまでの「Time to Interactive」は8.7秒。
広告告無しの場合と比べるて7秒以上も増加。
いかに広告が影響を与えているかがわかります。
SEOなどを考えると、やはり広告の貼りすぎはマズイということになります。
コンテンツ内4カ所
では先ほどの広告数が5カ所の場合と比較するため、他の1カ所のみを除去してみます。
サイドバーの広告を消す
まずはサイドバーの広告のみを除去。

モバイル表示では記事の最後にサイドバーが表示されます。
つまりサイドバーの広告を目にすることが少なくなります。
そのためサイドバーの広告を除外。
あるいはモバイルでサイドバーを表示しないようにしているとこうなります。
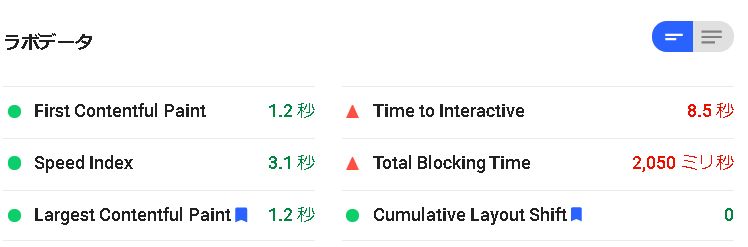
ではサイドバーの広告のみを除去したら評価はどう変わるのか?


スコア・時間ともに僅かに改善されましたが、誤差といえるレベル。
やはりアウトゾーンに入る結果に。
読者からするとすぐに見えなくなるサイドバー。
サイドバーの代わりにコンテンツ内に広告を増やしてもあまり影響がないといえます。
「モバイルではサイドバーが無くなるから大丈夫」と思っている人は気をつけましょう。
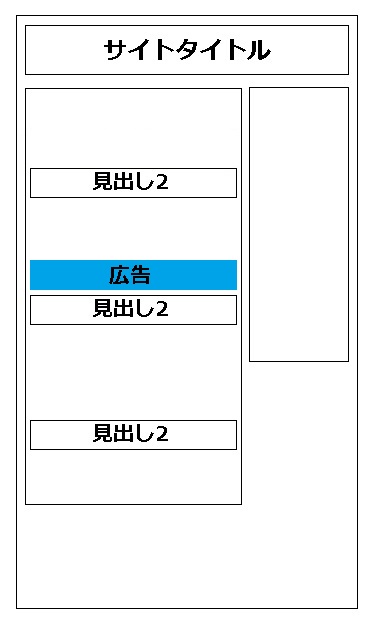
中部以降の広告を消す
今度はサイドバーはそのままに、コンテンツの中心以降の広告を1カ所消してみます。

すぐに広告が目に留まるように、記事タイトル下や最初の見出しの上に広告を残しています。
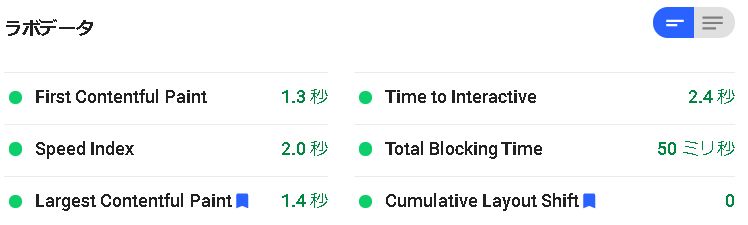
それ以外の広告を1カ所除去してみるとこうなります。


スコアや表示時間はサイドバーの広告のみを消した場合とほぼ同じ。
ですが、「Time to Interactive」のみ1秒以上の改善が見られました。
おまけにページが表示されるのを阻害している時間の「Total Blocking TIme」でも600ミリ秒短縮されています。
広告を1カ所消したという過程は一緒です。
しかし記事内の広告を消したほうが総合的な改善になるということです。
「改善のためにどこか広告を一つ消したい」。
こう考えるならコンテンツ内の広告のほうが評価は高くなりやすいと思います。
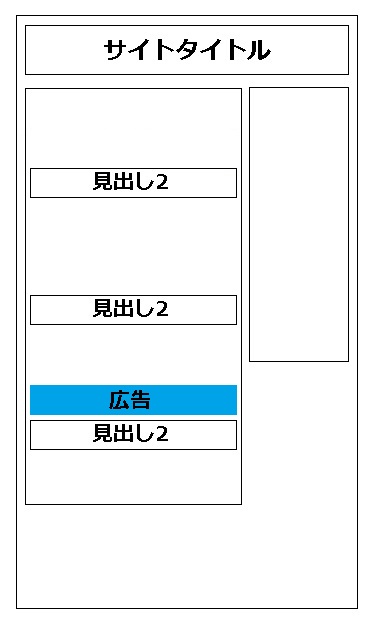
上部の広告を消す
コンテンツの上部、記事タイトル下や最初の見出し上などの記事冒頭の広告を除去した場合。

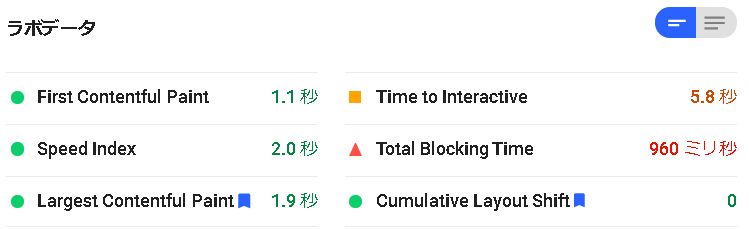
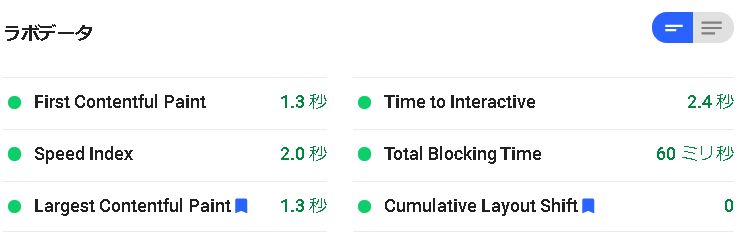
コンテンツ上部の広告のみを消すとこう変化します。


先ほどと同じくコンテンツ内の広告を1カ所消しただけ。
なのにスコア・時間ともにかなりの改善になっています。
スコアは75点と微妙ですが、「Speed Index」は2.0秒とかなりの改善が見られています。
このことから「コンテンツ上部の広告は表示速度に多く影響を与える」ということに。
・最初の見出し
・2番目の見出し
以上のような場所にあった広告を消すとかなりの改善が見られました。
逆に言うとコンテンツ上部に広告を表示していると、ページの初期表示にかなりの影響があると思っておきましょう。
コンテンツ内1カ所
ここは記事中に1カ所だけ広告を貼ったパターンです。
貼る場所を変えてみて評価や表示時間に影響があるのかを調査。
コンテンツ上部
読者が早めに広告を目にするよう、記事の一番上の見出しに表示するパターンです。

先ほど他にも複数の広告を貼った状態で上部の広告を消したら劇的な改善がありましたが、上部1カ所のみの場合はどうなるか?

「上部の広告を消したら改善したんだから、上部のみでもかなり悪化するのでは?」と思いましたが、意外なことに「Speed Index」は広告無しの場合とほぼ変わりませんでした。
ページの表示を阻害している時間である「Total Blocking Time」も90ミリ秒のみの遅延だけです。
複数広告を貼っていた場合では広告ひとつで500ミリ秒前後の増減がありましたが、こちらはほぼ無しな状態に。
「Time To Interactive」だけは1秒ほど増えていますが、まあ全体としては気にするほどでもない結果に。
貼っている広告が少ないのであれば、コンテンツ上部に広告を貼ってもさほど影響は無いと思われます。
コンテンツ中部
次は記事の真ん中あたりに広告を表示した場合。

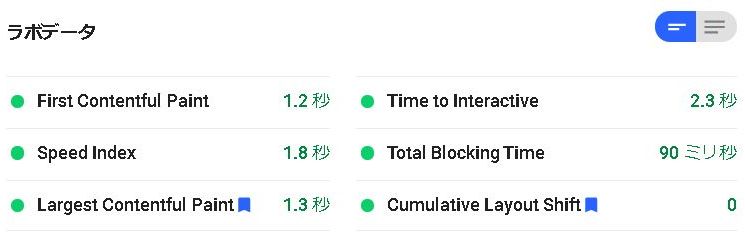
この場合の評価結果がこちら。

上部のみに広告を貼った場合とほぼ変わらない結果に。
若干「Speed Index」の時間が悪化していますが、まあ誤差といえる範囲だと思います。
コンテンツ下部
同じようにコンテンツ下部のみに広告を表示した場合です。

この場合でも結果は以下の通り。

コンテンツ上部・中部のみに広告を表示した場合とほぼ同じ結果です。
このことから「コンテンツ上部」「コンテンツ中部」「コンテンツ下部」のどこか1つだけ広告を貼る場合は、どこに貼っても結果は同じということに。
記事最下部
最後にコンテンツ領域からさらに下、フッター付近によく見られる広告のダブルレクタングルを配置。

ページ最下層に広告を2つ配置した場合にはこのような結果になりました。

「Speed Index」に関しては他の箇所に1つだけ貼った場合と同じですが、「Time To Interactive」と「Totale Blocking Time」はかなりの悪化を見せています。
広告1つだけの場合にはさほど影響が無かったことを考えると、同カ所に複数広告を貼ると影響が大きくなるといえるでしょう。
まとめ
今回検証した広告の配置とページ表示速度の影響をまとめるとこうなります。
| 広告数 | 初期表示 | 全体表示 | 表示の阻害 |
|---|---|---|---|
| 無し | 影響無し | 影響無し | 影響無し |
| 5カ所 | 大 | 大 | 大 |
| サイドバー無し | 大 | 大 | 中 |
| 上部無し | 小 | 中 | 小 |
| 中部無し | 大 | 大 | 中 |
| 上部のみ | 無し | 小 | 無し |
| 中部のみ | 無し | 小 | 無し |
| 下部のみ | 無し | 小 | 無し |
| ダブルレクタングル | 無し | 中 | 小 |
広告1つ2つ貼るだけだとさほど悪影響は無いようですが、4つ以上になると貼る場所によっては急激に悪化する場合があります。
もしページの初期表示速度を落とさずに広告を複数貼りたいというのならページの上部に広告を貼るのをやめてみましょう。
あるいはダブルレクタングルのように同カ所に複数広告を貼っても影響が大きくなるため、大きな広告を1個だけというのも手です。
ページの表示速度と広告数で悩んでいる人は参考にしてください。












