ブログの画像作成に役立つ無料ソフト。アイキャッチや透過画像までOK
ブログやサイト運営をしてると、画像を使いたくなる人も多いでしょう。
サムネイル・アイキャッチ・記事内の写真など、画像を加工する場面はたくさんあります。
しかし有料の画像編集ソフトはちょっと…と言う人。
そんな人に紹介するのは、私が使っている中で「これさえあればOK」と思える無料画像編集ソフト。
全ての機能の紹介となるとややこしくなってくるので、よく使う機能や最低限知っておきたい機能などを中心にして紹介します。
どんな風に画像を作るかの参考にしてください。
PhotoScape
PhotoScapeは無料画像編集ソフトの中でもかなりの高性能なソフトです。
ペイントなどと違い画像や文字などをブロックとして移動したり、拡大・縮小したりできます。
そのため何かミスをしても、イチイチ全部書き直す必要が無くなります。
複数の画像を読み込んでも別々に管理できるので、アイキャッチ画像などを作成するのに便利です。
もちろんトリミング(切り取り)といったこともできるので、一通りの機能は揃っています。
ダウンロードはこちら
ソフトの起動
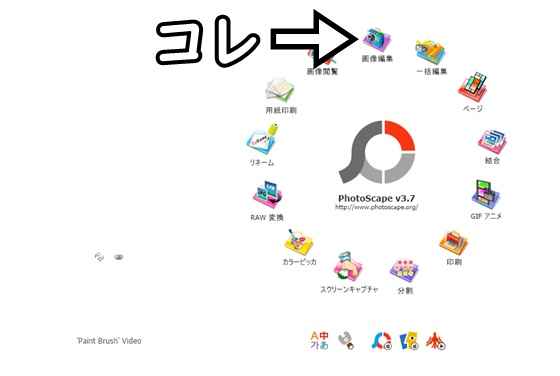
ソフトを起動すると、円状に項目がズラッと表示されます。
画像編集は円の一番にある「画像編集」。

今回は画像編集がメインなので、この機能を紹介していきます。
キャンバスの作成
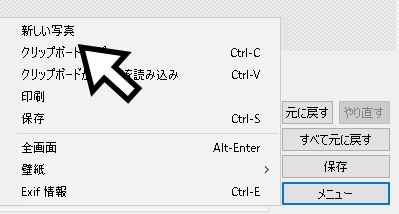
画像編集を起動してキャンバスを作るには、右下の「メニュー」から「新しい写真」をクリックします。

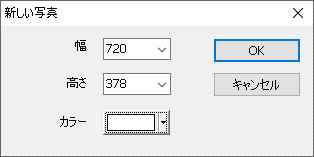
ここでキャンバスのサイズと背景色を設定できます。

画像の取り込み
画像の取り込みは2通りあり、キャンバスとして取り込む場合と、キャンバスのパーツとして取り込む場合があります。
キャンバスとして取り込む
キャンバスとして取り込む場合は、画像があるフォルダからドラッグするだけで済みます。
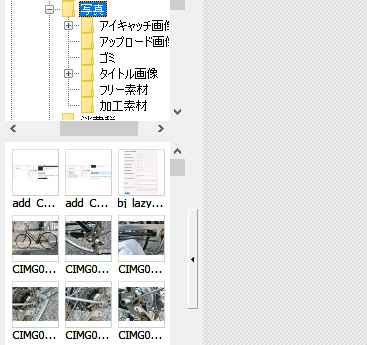
一番楽なのはフォルダから直接取り込むか、「画像閲覧」から取り込む方法です。
フォルダから取り込むのは、画像が入っているフォルダを新しいウィンドウで開いておくだけ。
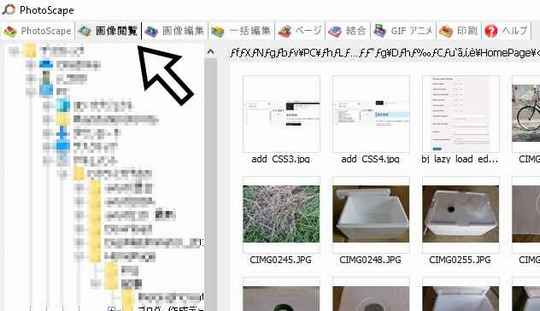
「画像閲覧」は左上にあります。

ここからフォルダを選んで画像を右クリックすればキャンバスとして取り込めます。

最初の画面の左上のフォルダメニューから選ぶこともできますが、こちらでは表示される画像が小さく、ファイル名も短いので判別が難しいです。

最初から位置が分かっているならいいですが、こんな感じなので正直使いにくく感じます。
そのため私は最初に該当フォルダを開いてから探してドラッグしてます。
画像パーツとして取り込む
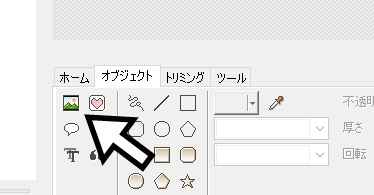
もう一つの画像をパーツとして読み込ませる方法ですが、こちらは下のメニューの「オブジェクト」からできます。
小さくて分かりづらいですが、左上にある、カーソルを合わせると「写真」と出るヤツです。

クリックすると「Photo…」と「クリップボード画像」と出るので、「Photo…」を選べば読み込み画面が出ます。
文章作成
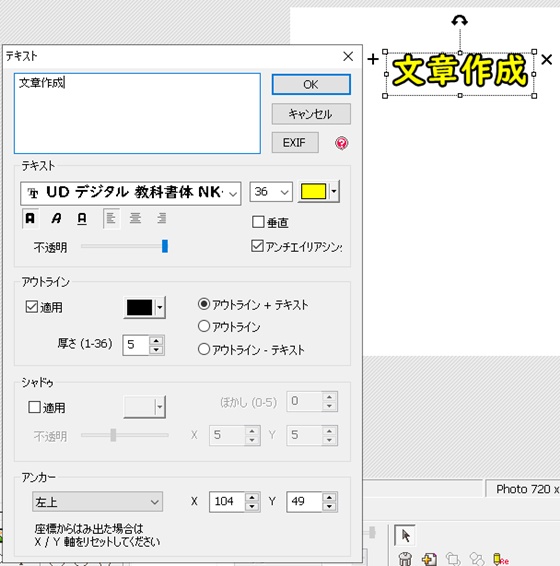
画像に文章を添えたい場合も「オブジェクト」の項目の「テキスト」で書けます。
この「T」となっている項目です。
何かを作るための機能はこの「オブジェクト」に集中しています。
クリックすると文章を書くための各項目が表示されます。

空欄に文章を書き、下の「テキスト」でフォントを、右の数字でフォントサイズ、さらに右にフォントカラーを設定できます。
フォントの下には「太字」「斜め」「下線」や「左寄せ」、文章の透明度や縦書き設定などもできます。
「アウトライン」で文字の周りを囲ったり、「シャドウ」で文章に影をつけることも。
こうした文章をより映えるように書くことができるようになってます。
もし文章を変えたり色を変えたいときは、文章を右クリックして「オプション」でこの設定画面を再度呼び出せます。
微調整したい時に多用するので覚えておきましょう。
図形作成
図形も同じく「オブジェクト」にある図形の項目で作成できます。

左上から右に順に、
・直線
・四角形(枠線)
・四角形(丸み枠線)
・多角形(三角~十二角・枠線)
・円(枠線)
・星(枠線)
・四角形(塗りつぶし)
・四角形(塗りつぶし)
・星(塗りつぶし)
・円(塗りつぶし)
・多角形(三角~十二角・塗りつぶし)
このようになってます。
どれかをクリックすると、図形の色や線の設定ができます。

白い項目が線や図形の色で、下の線の項目が線の種類(直線・点線など)。
下の黒の項目が線や図形の縁取りをしたいときに使います。
「不透明度」で図形の透過処理ができ、「厚さ」で線の太さを設定できます。
こちらも右クリック→オプションで再設定できます。
トリミング(切り取り)
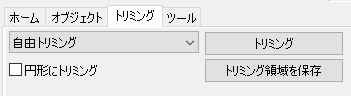
トリミング機能は、他の機能と同じく画面下の項目にあります。

トリミングでは、自分でサイズを決定できる「自由トリミング」の他に、固定の比率でトリミングできる機能もあります。
円形に画像をトリミングすることもできます。
拡大・縮小・回転etc
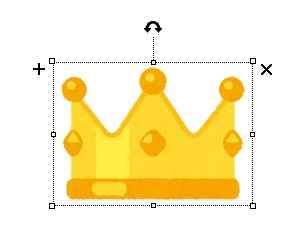
画像や図形・線などをキャンバスに貼ると、このように枠線が出てきます。

上の矢印の曲線で回転、左の「+」で複製、右の「×」で消去です。
四方の小さい四角形をドラックすれば拡大・縮小ができます。
これはキャンバスに貼った後でもクリックすれば再度出てきます。
「90℃」「180℃」「鏡面」ときっかり回転させたいときは、右クリックすれば一覧になってます。

「前面」「後面」はその画像や図形を一番前に表示するかどうかを設定できます。
「鏡面」は読み込んだ画像のみで、図形や線にはありません。(まあ図形は元から左右対称なのでやる意味がないですが)
画像の保存
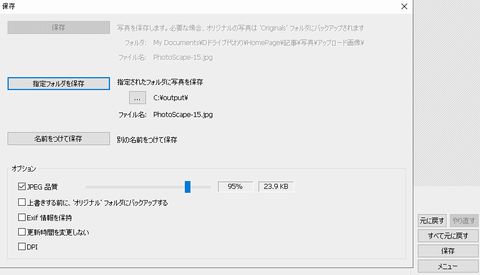
できた画像を保存するには、右下にある「保存」からできます。

ここで自動保存するフォルダを設定できたり、少しですが品質設定で画像のデータ容量を調整できます。
品質設定の最低値は70%ですが、100%に比べると3割くらいまで削れ、そこまで画像の劣化もありません。
jTrim
多機能ではありませんが、簡単な画像作成で役立つのがjTrimです。
私はもっぱら記事中に使う簡素な画像や、画像の容量削減に使っています。
他の良く使う機能として、大量の画像を同時に容量削減やサイズ変更できる機能もあります。
ダウンロードはこちら
画像の読み込み
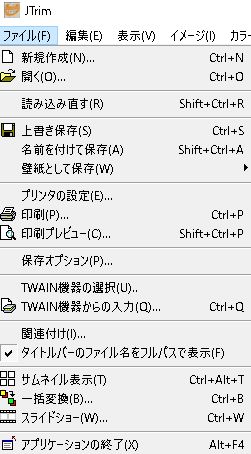
画像の読み込みは、左上の「ファイル」から読み込むか、直接ドラッグしてくれば読み込めます。

上から2番目の「開く」で画像フォルダを開け、「新規作成」で新しいキャンバスを作れます。
トリミング
トリミングの方法は2つあり、座標から指定して細かく切り抜く方法と、自分で指定する自由トリミングがあります。
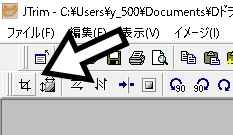
自由トリミングは、左クリックしたままカーソルを動かして指定し、ツールの「切り取り」を押します。
少々分かりにくいですが、菱形に線が入ったようなコレです。

JTrimでは自分で項目の位置を設定できるので、初期位置だとズレてるかもしれないので注意してください。
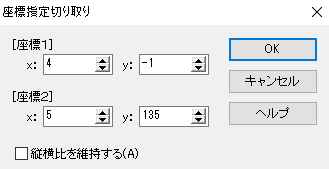
もう一つの座標から指定する場合は、何も切り取り指定せずにこの「切り抜き」をクリック。
すると座標を指定する項目が出てきます。

[座標1]と[座標2]のそれぞれのx・y地点を指定すれば、1ピクセル単位で切り取り指定できます。
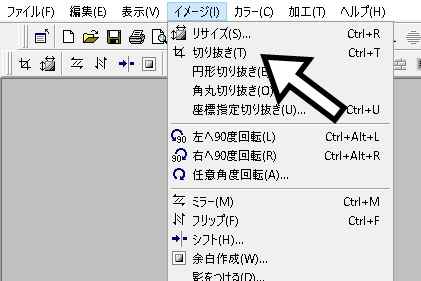
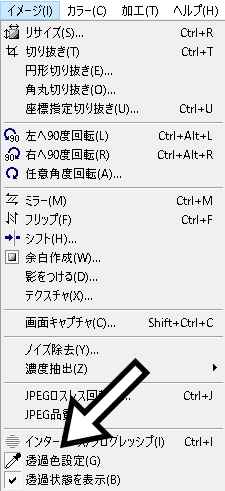
また、一番上のメニューにある「イメージ」にも切り取り機能があり、こちらには「円形」「角丸」もあります。

通常の切り取り機能もあるので、もしコマンドが見つからない時はこちらを利用しましょう。
画像のリサイズ
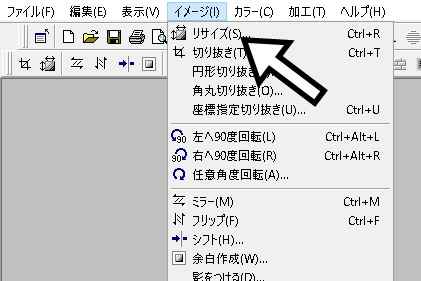
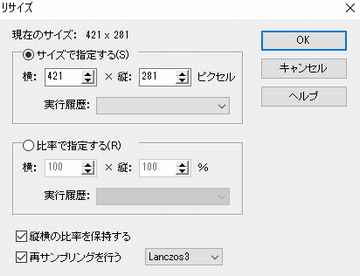
画像のリサイズも、画面上にあるメニューの「イメージ」にある「リサイズ」から。

クリックすると、「画像サイズ」あるいは「比率」から画像をリサイズできます。

どちらも以前にリサイズした際の履歴が残るので、同じサイズの画像を同じようにリサイズする際に役立ちます。
またリサイズすると画像が劣化しやすいので、一番下の「再サンプリングを行う」にはチェックを入れておきましょう。
透過処理
JTrimでも透過処理ができます。
透過するには、まず透過したい場所を単色で塗りつぶす必要があります。
例えばこの画像の王冠以外の部分を透過処理してみます。

まとめて透過するのは簡単で、メニューの「イメージ」の下の方にある「透過色を設定」でスポイトカーソルが出ます。

ついでに直下にある「透過状態を表示」にもチェックを入れて、透過しているか確認できるようにしましょう。
このスポイトで決めた色がまとめて透過されます。

透過処理された部分はこんな感じになり、まとめて透過したい場合に便利です。
ただ欠点がスポイントで指定した部分と完全に一致した色じゃないと透過できません。
少しでも色が粗くなるだけで判定にひっかかるので、かなりキレイな色の画像じゃないと失敗しやすいです。(上の画像も、王冠周りに微妙に残ってます)
こんな時は透過色をはっきりさせてから透過処理をしてみます。
例えば上記の透過したと思った画像を、黒などのはっきりした色で塗りつぶしてみます。
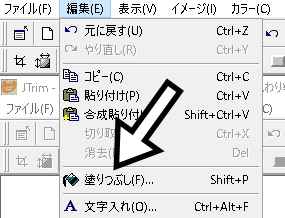
塗りつぶしはメニューの「編集」か、アイコン群の中にあります。

塗りつぶしてみると、こんな感じで透過しきれていない部分が出てくることがあります。

このツブツブを消すために、透過場所をよりキレイな単色で塗りつぶします。
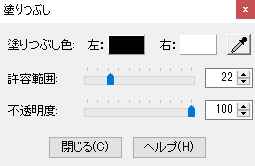
方法は、先ほどの「塗りつぶし」で出た画面の「許容範囲」という数値。

許容範囲の数値を弄ることで、塗りつぶす際の色の誤差の調整ができます。
うまい具合にくっきり塗りつぶしができるとこうなります。

王冠周りのツブツブが消えたので、この状態で「透過色を設定」で黒い部分を指定すれば、しっかりと透過できるようになります。
ただこの方法の欠点として、透過したい場所と同じ色だと透過したくない場所まで透過してしまうという点。
透過したくない箇所に透過色が混ざっていると、その部分まで透過してしまいます。
回避するには塗りつぶしの色を関係ない色に設定するか。許容範囲をよりシビアに設定するしかないです。
モザイクなど
メニューにある「加工」から、モザイクやガラス加工・渦まき模様などで画像を加工できます。

もし風景などをあえて不明瞭にしたい場合など、画像を加工したいときに使いましょう。
左クリックしたままカーソルを動かせば範囲指定できるので、特定の箇所のみを加工もできます。
画像容量の削減
よく使う機能として、画像の容量(キロバイト)の削減などもできます。
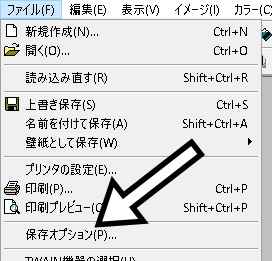
メニューにある「ファイル」の「保存オプション」で、画像をどの程度の品質で保存するかの設定ができます。

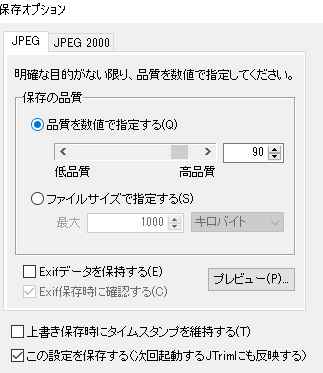
クリックすると、「保存する際の品質」と「画質」からデータ量の調整ができます。
JPEGで保存する場合には「JPEG」で。

上の「JPEG」では、画像を保存する際の品質を0~100%で指定する。
あるいはファイルのサイズで指定すれば、それだけ画像のデータ量を調整・削減できます。
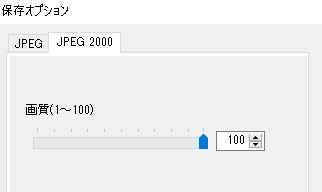
JPEG 2000で保存する場合には、「JPEG2000」で画質そのものを調整してデータの削減ができます。

10%下げるだけでもデータ量は元の三分の一くらいまで減少するので、サイズを変えずに大幅なデータ削減ができます。
80~90%の品質、何なら50%ほどでもそこまで画像が劣化しないので、画像を多く使っている人だとすごく役立ちます。
サーバーを圧迫したくないなら、この機能でデータ削減をするクセをつけましょう。
「名前を付けて保存」でも「設定」でこの画面を呼び出せるようになってます。

注意点として保存オプションの設定は保存され次回以降にも同じ設定で保存されます。
画質をあまり下げたくない時などは、一度保存オプションをチェックしておきましょう。
複数画像の一括調整
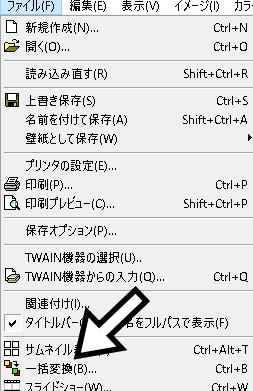
大量の画像を一括で調整したいときは「ファイル」の「一括変換」が便利です。


画像を一括変換するには、該当画像の入っているフォルダと、返還後に画像を格納するフォルダが必要です。
私はイチイチ探して指定するのも面倒なので、「出力前」「出力後」というフォルダを作って、変換したい画像を「出力前」フォルダに入れて一括変換しています。
サイズを一律指定できる機能もあり、サイズが同一になりやすいカメラ写真などのデータの一括削減も可能です。
一括変換には「保存オプション」の設定が適応されるので、品質の一括変換も可能になります。
「再サンプリング」にチェックを入れておかないと画像の劣化がひどくなるので、できればチェックを入れておきましょう。
ペイント3D
現在のwindowsなら標準でインストールされているペイント3Dですが、私は専ら画像の透過処理に使ってます。
JTrimの透過処理よりも透過する際の色の誤差が広いので、けっこうキレイに透過できます。
透過処理だけに他のソフトをインストールするのが面倒なら使いましょう。
ダウンロードはこちら
透過処理
こちらでも画像の背景等の透過処理は該当箇所を単色にする必要があります。
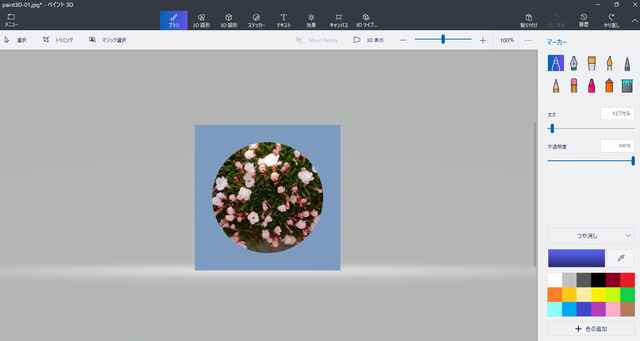
例えば、上記のPhotoScapeで円形トリミングした画像の背景を透過したい場合。

この余白部分を透過したいと思いますが、注意点として余白部分は余分に取っておきましょう。
後の作業で少々スペースが必要となります。
この画像をペイント3Dで読み込みます。

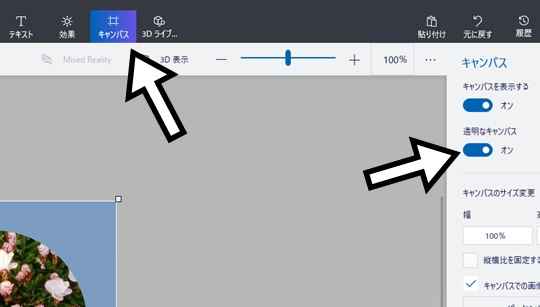
まず上のメニューの「キャンバス」にある「透明なキャンバス」をオンにします。

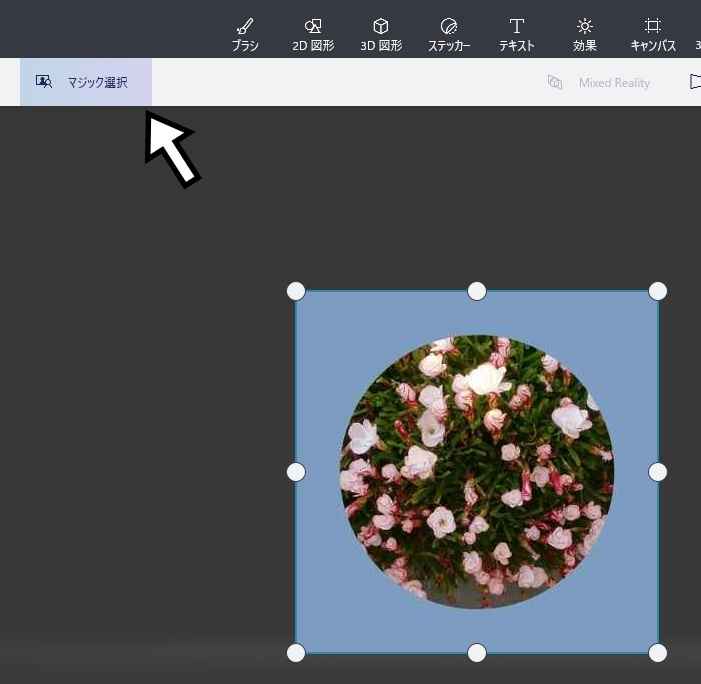
次に上から下に2段目にあるメニューの「マジック選択」をクリック。

そうすると写真のように画像の周りに指定カーソルが出るので、これを使って透過場所を指定していきます。
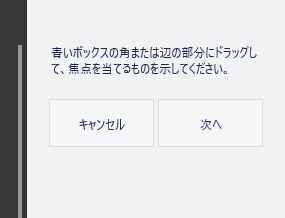
まず9個あるカーソルを画像に近づけて、透過処理しない箇所の範囲指定をします。
ここで余白を使うので、余分に余白を作っておく必要があります。

少し余白が残るように指定しても大丈夫です。
範囲指定したら、画面右にある「次へ」をクリック。

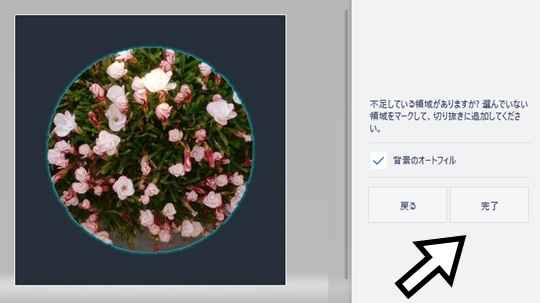
うまく透過されれば写真のように透過場所が暗転して切り取られるので、OKなら画面右の「完了」をクリック。

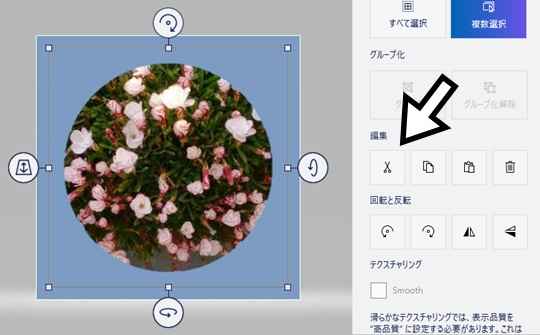
そうすると残したい箇所のみが選択されるので、ハサミマークの「切り取り」で該当箇所のみを切り出します。

切り出したら画面左上の「メニュー」の「新規作成」で、切り取った画像のみを新しく作ったキャンバスに貼り付けます。

「作業内容を保存しますか?」と出ますが、保存しなくても大丈夫です。
新規作成したキャンバスに、先ほど切り取った画像を貼り付けます。

背景だった部分が切り取られているのが分かると思います。
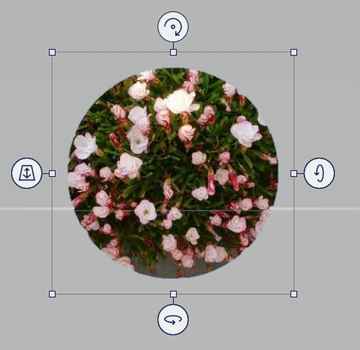
時々写真のように白いキャンバスが画像に隠れてしまいますが、キャンバスを画像よりも少し大き目くらいに拡大します。

キャンバスに画像が収まってないと、保存の際にキャンバスの部分だけしか保存されません。
キャンバスが小さいと画像に隠れてしまうので、画面のどこかをクリックして、キャンバスのカーソルを出してサイズ調整しましょう。
キャンバスの白い部分は透過されて保存されるので大丈夫です。
最後にこの画像をPING形式で保存すれば終了です。
簡単な画像編集ならこれで充分
大抵の画像の作成や加工は、これらの無料ソフトで充分作成できます。
ただの画像の切り取りと容量削減ならJTrimで。
アイキャッチ画像など複数の画像を使って加工するならPhotoScape。
画像の透過処理だけはペイント3D。
私のサイトで貼っている画像は全てこれらのソフトで加工・編集した画像になります。
高性能なソフトでも微妙に無かったりする機能があるので、いくつかのソフトを見て自分に合ったものを使うというのも手です。