《WordPress》サイドバーをオーバーレイにするプラグイン「Q2W3 Fixed Widget」。簡単にウィジェットを固定
サイトのデザインを2カラム・3カラムにしていると、記事を読み進めるとサイドバーの下が空白になっていきます。
そんな空間を有効活用したいと思う人は多いはず。
「カテゴリー」や「人気記事」などを画面に表示できれば、読者にとって便利だったりサイト内の回遊率を上げることもできます。
そんなときは大した設定も無しに、ボタン一つでウィジェットを表示させ続けられる「Q2W3 Fixed Widget」を使いましょう。
「Q2W3 Fixed Widget」とは?
プラグインの「Q2W3 Fixed Widget」はウィジェットを画面に固定・追従させ続ける、俗に言う「オーバーレイ」にできるプラグインです。
2カラムや3カラムのサイトデザインの場合、記事を読み進めるとどうしてもサイドバーの下の領域が余ってしまいます。
そんな余った領域をムダ無く使えるようにするのが「Q2W3 Fixed Widget」の役割になります。
「Q2W3 Fixed Widget」を使ってある程度画面をスクロールしていくと、サイドバーなどのウィジェットを画面に固定・追従させることができます。
こうすることで「カテゴリー」や「人気記事」といった、読者に見てもらいたいウィジェットを目につくところに表示させ続けることができます。
「Q2W3 Fixed Widget」を使うときの注意点!
先に「Q2W3 Fixed Widget」を使う際の注意点を説明しておきます。
特にアドセンスなどの広告をオーバーレイにする時の注意点が多いです。
単なる使い方上のものもあれば、取り返しのつかないものもあるので、よく読んでからプラグインを使用してください。
広告のオーバーレイは規約違反の危険性
ウィジェットに貼った広告も画面に固定することができますが、会社によっては規約違反になる場合があります。
例えば「Google Adsence」などの会社では、オーバーレイ方式の広告も発信していませんし、広告をオーバーレイにすることも認めていません。
規約上広告をオーバーレイで表示することを許可していないASPもあり、知らずに広告をオーバーレイにしてしまうと規約違反になることもあります。
「忍者Admax」といった一部の会社の広告ならオーバーレイで表示しても問題ないので、広告をオーバーレイにする際はまず規約をしっかり読んで確かめてください。
広告同士が重ならないようにする
画面に固定した広告が別の広告と重なるようだと規約違反になる場合があります。
広告をオーバーレイにするときは、その広告が別の広告の上に重ならないか確かめておきましょう。
不安ならプラグイン設定の「互換性」の「ログインユーザーにのみプラグインを有効化する」にチェックを入れて、確認作業が済むまでは読者側で広告がオーバーレイされないようにしておきましょう。
スマホでは小さめの広告にする
スマホなどの画面が小さい媒体で広告を画面に固定すると、大きいサイズの広告では常時画面を占有してしまうため規約に引っ掛かります。
スマホ画面の大半を埋めるくらいのサイズの広告では、記事を読むのを邪魔しているとして規約違反になる場合があります。
こうしたことを防ぐには小さめの広告を使うか、プラグインの設定でスマホなどの小さい画面ではオーバーレイにしないように設定する必要があります。
また小さめの広告にした場合でも画面サイズが小さいため、上記の「広告が重なる」に引っ掛かりやすいので注意してください。
ウィジェットが大きいと途中で見切れる
ウィジェットの高さが画面の高さより大きいと途中で見切れてしまいます。
「人気記事」のような内容だと、上の方に書かれている部分が見えなくなることも。
画面の高さを考慮して、ウィジェットの内容がうまいこと画面に収まるようにしましょう。
ウィジェットが一度でも画面に表示されないと固定されない
一度ウィジェットが画面に表示されないと、ウィジェットが画面に固定されません。
固定したウィジェットはスクロールされても画面に固定(追従)して表示され続けられますが、画面に一度ウィジェットが表示されないと画面に固定されません。
そのため記事の下の方に固定したいウィジェットがある場合、一度画面に表示されるまでスクロールされないとダメです。
左右にあるサイドバーなどのウィジェットなら、スクロールされて記事が読まれていけば自然と画面に固定されます。
固定したいウィジェットはページの上部の比較的早くに画面に映る場所に配置しましょう。
インストール方法
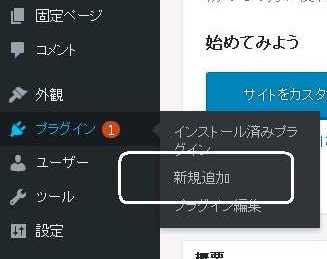
プラグインのインストールにはまずダッシュボードの機能一覧の「プラグイン」→「新規追加」の画面へ。

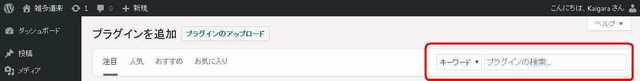
次に右上のプラグイン検索欄に「Q2W3 Fixed Widget」と入力して検索。

検索して出たプラグインの候補に「Q2W3 Fixed Widget for WordPress」というのがあるので、「インストール」→「有効化」で完了です。

初期設定のままでも使えますが、広告などを画面に固定する場合、スマホなどに対応できるよう設定を調整しましょう。
反映方法
プラグインの効果を反映させるのはボタン一つで出来ます。
まずは「外観」→「ウィジェット」でウィジェットの設定画面に行きましょう。
そうしたら画面に固定したいウィジェットを選択します。
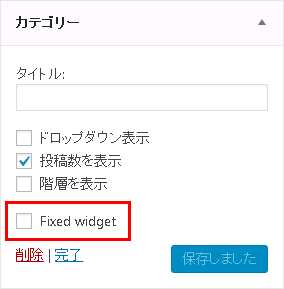
下の方にこんなチェックボックスが追加されてるはずです。

この「Fixed widget」にチェックを入れれば、そのウィジェットが画面に固定(追従)されるようになります。
ただ上記の注意点でも触れた通り、ウィジェットの高さ>画面の高さだと、ウィジェットが途中で見切れてしまいます。
画面の高さが充分にあるなら複数のウィジェットを画面に固定できるため、うまく画面内に収まるように設定しましょう。
設定の仕方
設定画面はいくつかの分野に分かれています。
そこまで複雑では無いので、気になったところを設定しましょう。
プラグイン設定がある場所
「Q2W3 Fixed Widget」の細かい設定をするのプラグインを有効化して「外観」→「Fixed Widget設定」からできます。
他のプラグインと違う場所にあるので注意してください。
一般設定

ここではプラグインの基本的な設定をします。
上マージン:ウィジェットを画面に固定した際、画面の上にどれだけ余白をつくるか設定します。
下マージン:ウィジェットの下にどれだけ余白をつくるか設定します。この値が画面下のサイズより大きい場合、ウィジェットが固定(追従)しません。
停止ID:固定したウィジェットが設定したフッターなどの画面部分に接触するとその場で止まります。画面上の別区域に重なるようなら設定しましょう。
更新間隔:どの程度の時間でウィジェットの固定作業を更新する(固定し続ける)か設定します。初期値の「1500ミリ秒」でも大丈夫です。
幅を無効化:
高さを無効化:それぞれ設定したサイズの画面ではプラグインが作用しないようにします。スマホなどの小さい画面でウィジェットを固定したくない場合に設定します。どちらか一方でもいいので、スマホで表示したくない場合は、幅なら450px・高さなら750pxくらいにどちらか設定しましょう。
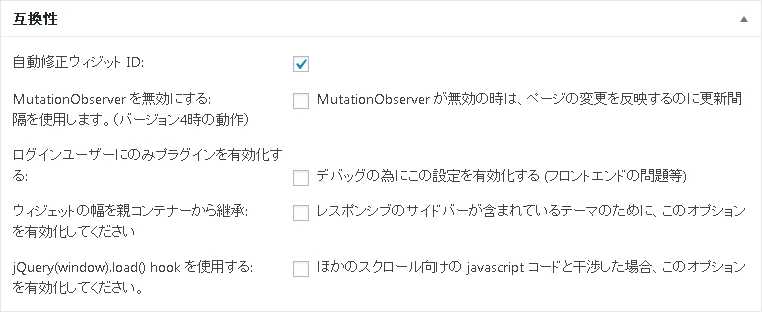
互換性

ここではプラグイン(ウィジェット)が別の部分と競合したりした場合の設定をします。
自動修正ウィジェットID:ウィジェットのIDを自動で取得し、修正してくれます。基本チェックでOKです。
Mutation Observerを無効にする:JavaScriptのMutation Observerを無効化します。Mutation Observerを使っていて不具合が出たらチェックを入れて無効化ましょう。
ログインユーザーにのみプラグインを有効化する:確認作業などのときにユーザー(自分)のみにプラグインを有効化します。ウィジェットが別の部分と重なったりしないか確かめるときにチェックを入れましょう。作業が終わったらチェックを外すのを忘れずに。
ウィジェットの幅を親コンテナーから継承する:ウィジェットサイズが画面サイズで変動する「レスポンシブ」だったりするとき、変動した幅に自動で合わせてくれます。
jQuery(window).load().hookを利用する:jQuary(JavaScript)のコードを使っている場合に何か不具合が起きたときに使います。jQuaryをダウンロードしてなければチェックを入れなくてもいいです。
カスタムID

あまり使うことは無いでしょうが、ここで特定のウィジェットのIDを設定すれば、そのウィジェットを画面に固定できます。
よほどのことでもないと使う機会は無いでしょう。
最後に「変更を保存」で、調整した設定を反映させましょう。
最後に
これで「Q2W3 Fixed Widget」の紹介を終わります。
うまく使えば「人気記事」のように読者に見てもらいたいウィジェットを画面に表示し続けることもできるので、PV獲得にも貢献できます。
ただ上記でも触れたように広告を固定する場合は気をつけるようにしましょう。












