《WordPress》「BJ Lazy Load」で画像による表示速度の遅延を改善。写真・画像が多いサイトに
サイトや記事の各所に画像を貼り付ければ、見栄えや読みやすさの向上につながりやすいです。
しかし画像を考え無しにたくさん使うと記事ページの読み込み時間が長くなっていきます。
「ページをクリックしたけど、ロードが長くて離脱した」なんて経験がある人もいるでしょう。
このように読み込み時間が長いと、せっかくクリックしてくれたのに記事を読まずに離脱してしまう人が出てきます。
今回は誰でも・画像を多く貼っても簡単に読み込み時間を早くしてくれるプラグイン「BJ Lazy Load」の紹介をします。
大量の画像を貼るとどうなるか
サイト上に画像を貼ることで記事の読み込み時間に影響を与えます。
記事ページというものは土台となるプログラムと文章データ・画像データで構成されています。
ヘッダーやサイドバーといった記事を構成する土台となる部分はどの記事ページでも共通なため、各記事ごとに違いが出ることは少ないです。
そのため記事に影響を与えるのは「文章データ」と「画像データ」になります。
この両方の総データ量が多くなるほど表示するものが多くなるので、記事の読み込み時間が遅くなっていきます。
しかし双方のデータ量には隔絶しているといっていいほど量に隔たりがあります。
文章データは記事の文字数になりますが3000文字で5~10キロバイト、5000文字とそれなりに長い文章でも20キロバイトもありません。
しかし画像データはサムネイルやアイキャッチに使うような「150×150」といった小さな画像でも10キロバイト。
スマホ画面に映るギリギリのサイズの「300×300」といった画像でも20~30キロバイトはあります。
例えばこのWordPressロゴの画像。

こんな簡素な画像でも7キロバイト(文字数2000~3000のテキストデータ)くらいはあります。
このように小さな画像1枚でも文章データ並みのデータ量を持っているということです。
大きい画像なら100キロバイト以上になるといったことも珍しくありません。
つまり画像を使えば使うほど記事の総データ量が数倍・数十倍と増えていくため、記事の読み込み時間がどんどん遅くなっていきます。
よほど高性能なサーバーでもない限りは、画像1枚でも記事の読み込み時間を遅くする要因になりかねません。
BJ Lazy Loadの効果
BJ Lazy Loadは「画像の読み込みを後回しにする」ことで記事の読み込みを早くしてくれるプラグインです。
記事を見てくれる読者の最初に目に入るのは記事のタイトルといった冒頭部分です。
通常ではこのタイミングで文章や画像といったすべてのデータを読み込むため、データ量が多くなるほど読み込む時間も増えていきます。
しかし記事冒頭を読み込んだタイミングで、記事の最中に貼ってある画像を読み込む意味はありません。
BJ Lazy Loadは読者が記事を読み進めている間に画像の読み込み作業をすることで、記事そのものの読み込み時間を短縮してくれます。
画像が使われている要所要所で読み込むをするため、最初に読み込む時間を分散できるようになります。
例えば画像を10枚以上使った結果、記事読み込みが5秒と致命的に長い時間になったとします。
しかしその内の画像に使ったとする2秒ほどを10分割して画像部分で読み込むようにすれば、読者が感じる記事の読み込み時間は3秒ほどで済みます。
例え1秒の差でも、急いで記事を見たい読者からすれば雲泥の差になります。
このようにすることで記事の読み込み時間を早くして、読者が記事の読み込み中に離脱する原因を少なくできます。
インストール方法
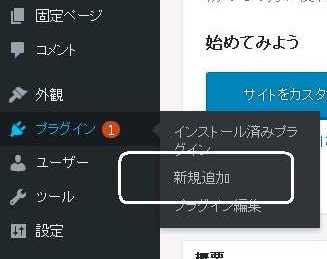
まずは「プラグイン」→「新規追加」でプラグイン検索画面へ。

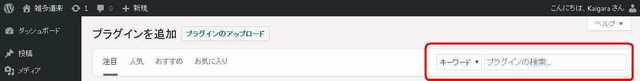
検索キーワードに「BJ Lazy Load」と入力。

検索結果に出てきた「BJ Lazy Load」を「今すぐインストール」→「有効化」で完了です。

BJ Lazy Loadの設定
Bj Lazy Loadにはいろいろと設定する箇所が多く、どれが何なのか分かりにくいです。
設定自体は簡単なので、どの機能がどういったものなのか把握してチェックを入れていきましょう。
プラグイン設定

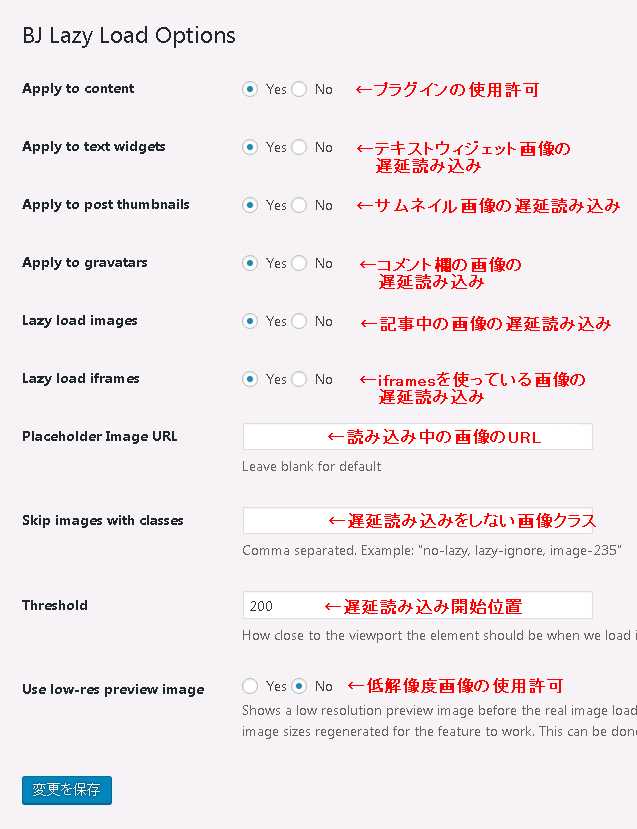
プラグインの機能設定です。
基本チェックはすべて「Yes」が推奨されています。
Apply to content : ブログ全体の画像の遅延読み込みの許可。ここが「Yes」でないと他の遅延読み込み設定が活かされません。
Apply to text widjets : ウィジェットの画像を使っているテキストの遅延読み込みの許可。
Apply to post thumbnails : サムネイル画像の遅延読み込みの許可。
Apply to gravatars : コメント欄のアバター画像の遅延読み込みの許可。
Lazy load images :記事中の画像の遅延読み込みの許可。
Lazy load iframes : アフィリエイトなどのiframesで表示している画像の遅延読み込みの許可。
Placeholder image URL : 画像を読み込んでいる間に表示する画像のURL設定。代わりの画像を表示したくないなら特に設定しなくていいです。
Skip images with classes : 遅延読み込みをしない画像のクラスの設定をします。
Threshold : スクロールで読み込む画像に何ピクセル近づいたら読み込みを開始するか設定します。
Use low-res previews image : 画像を読み込んでいる間に、その画像の低解像度画像を使う許可。
最後に「設定の保存」で設定完了です。
最低限「Apply to Content」と「Lazy Load images」はYesにしておきたいところ。
ここがYesでないと記事中の画像の遅延読み込みが行われず、プラグインを入れた意味がありません。
記事中で機能させるかの設定
記事作成画面でその記事でBJ Lazy Loadを機能させないか決められます。
役割としてはプラグインによる遅延時間の増加を防ぐ目的があります。
画像が少ない・無い記事では、プラグインを機能させる意味は少ないです。
却ってプラグインの挙動のせいで読み込み時間が増えることもあります。
それを防ぐためにこの機能が付いています。
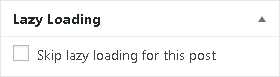
プラグインが有効化されていると記事作成エディタの右側にこんな項目が出ます。

ここにチェックを入れると、その記事では画像の遅延読み込みがされなくなります。
容量の少ない画像を数枚くらいしか使っていないなら、ここにチェックを入れてプラグインを動作させないようにしましょう。
標準装備のテーマも
BJ Lazy Laodといった画像遅延読み込みのプラグインは半ば必須とされています。
高性能なテーマなら標準機能となっているものもあり、それくらい重要度は高いです。
画像の容量や枚数が増えれば、比例して読み込み時間は多くなっていきます。
しかしBJ Lazy Loadを使えば読み込み時間が画像の容量や枚数に左右されづらくなります。
記事に画像を多く貼る人ほど恩恵が多いので、そういった人には是非オススメしたいプラグインです。










