アマゾン・楽天などのアフィリエイト広告をモバイル用に表示させるCSS
アマゾンや楽天・Yahooショッピングのアフィリエイト広告を「カエレバ」などでパソコン用にまとめて表示する人は多いと思います。
しかしデザインなどの問題で広告枠などを自作する人もいます。
ただパソコンではキレイに表示できても、そのままではスマホなどのモバイルだとかなりゴチャゴチャと表示されてしまうことがあります。
今回は自作した広告枠をモバイル画面でもキレイに表示できる方法を紹介します。
広告枠のパソコンとモバイル表示の差
実際に表示されている広告枠が、パソコンとモバイルでどう違うのか。
おそらくブログをやっている人はパソコンでの作成がメインだと思うので、パソコン画面だけで判断するとかなり違いが出ます。
モバイル用に処理をしていないとこうなります。
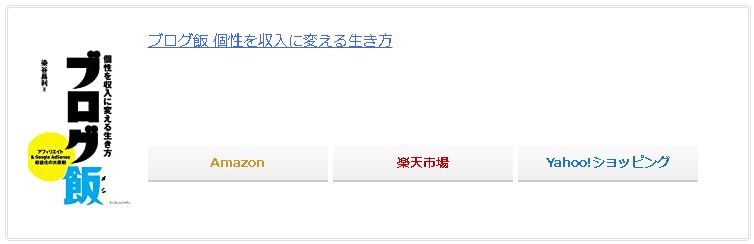
パソコン画面での表示

画像クリックで拡大
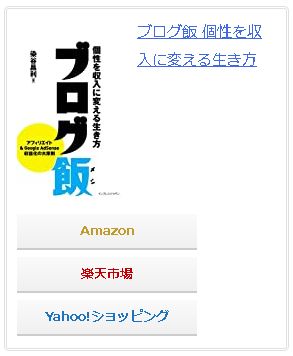
モバイル画面での表示

パソコンとスマホなどのモバイルでは画面サイズが違うため、パソコン用に最適化したCSSのスマホに表示されるとまま使うとこうなってしまいます。
ある程度整った形で表示はされていますが、ボタンが左よりになったりして少々隙間が目立ちます。
画像が小さかったりタイトルが長いと文字が右側を圧迫して下にも侵食してしまいます。
モバイル用ではこういった細かいところを改善した広告枠にしたいところです。
@media(max-width: 500px)を使う
これを使えばパソコンとモバイルで別々のデザインで広告を表示させることができます。
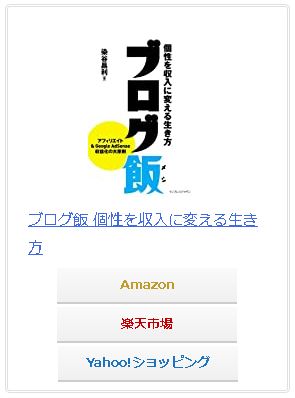
モバイル用に広告枠を調整するとこんな感じになってきます。

左寄りだった諸々を中心に、上から順に画像・タイトル・ボタンと並べて整列させています。
モバイルの画面サイズ併せて広告を表示させるには次のような記述のCSSを追加すればOKです。
@media(max-width:500px){
}別の書き方として「@media screen and (max-width:500px)」といった書き方もあります。
この〔〕内に画像・タイトル・ボタンを構成しているクラスを入れます。
この「@media(max-width:500px)」というのは「画面サイズが500px以下の場合」と指定してCSSを実行させます。
スマホなどの画面サイズは大きくても400pxちょっとなので、余裕を持って500px以下ならこう表示するようにしています。
逆に「min-width」というのもあり、こちらは「画面サイズが~以上の場合」のときに使います。
実際のCSS
実際にCSSに記述するときはこうなります。
.afi-waku{ border:3px double #e0e0e0;border-radius:5px;width:100%;margin:25px 0;padding:20px; }
.afi-img{float:left;margin:20px 10px 10px 0px;}
.afi-title{margin:0px 0px 20px 0px;font-size:15px;}
.afi-button{float:left;margin:0px 4px 4px 0px;}
@media screen and (max-width: 500px) {
.afi-waku{ border:3px double #e0e0e0;border-radius:5px;width:100%;margin:25px 0;padding:10px;}
.afi-img{float:none;text-align:center;}
.afi-title{margin:0px 10px 0px 10px;font-size:15px;}
.afi-button{float:none;text-align:center;margin:5px 0px 0px 0px;}
}
.afi-button a{display:inline-block;padding:5px 0px;text-align:center;font-size:13px;background: linear-gradient(0deg, #f0f0f0, #fafafa);font-weight:bold;width:180px;text-decoration:none;box-shadow:0 2px 0 #cccccc;}
.afi-amazon a{color:#c19a2c;}
.afi-rakuten a{color:#c20004;}
.afi-yahoo a{color:#1e73be;}
.afi-clear{clear:both;}
ここではクラス「afi-waku」「afi-img」「afi-titile」「afi-button」に注目してください。
これらのクラスは上にも書かれていて重複しているように見えますが、「@media(max-width:600px)」と条件付けされた中に書かれていればどちらかだけが適用されます。
この場合はこうなります。
・画面サイズが600px以下の場合はカッコ内のクラスを適用
このように画面サイズで使い分けることで自動で表示方式を切り替えてくれます。
特に重要なのがfloatを無効化している点です。
画像などを左寄りにしてタイトルをその右に表示しているのはfloatの効果なので、floatを無効化してしまえば上から順に表示されるようになります。
あとは各クラスのmarginやpaddingといった余白調整をして整えていきます。
一応各クラスの意味も書いておきます。
・afi-img…広告画像
・afi-title…広告タイトル
・afi-button…ボタンの基礎クラス
・afi-button a…ボタンのリンク用クラス。主にこちらで調整
・afi-amazon a…アマゾン用リンクボタン色
・afi-rakuten a…楽天市場用リンクボタン色
・afi-yahoo a…Yahooショッピング用リンクボタン色
・afi-clear…全体のfloatの解除
最後に
私が自作した広告枠はこんな感じになります。
パソコン用に広告枠をつくったはいいが、モバイル用に調整してないと広告タイトルの長さ次第では文字が別の場所に侵食してることがあります。
こうなるとかなり見苦しくなってくるので、モバイル用のCSSに早めに調整しておきましょう。











