《WordPress》テーマの編集と子テーマの作り方。安全にブログデザインを変更
WordPressでブログ・サイトを思った通りに作ろうと思うと、どうしても「テーマの編集」に手を出す必要が出てきます。
ですがWordPressのテーマとはブログデザインの根幹になる重要なプログラムの集合体です。
そのため考えなしに「テーマの編集」を弄ってしまうと、最悪ブログが消えてしまいかねません。
そこで「テーマの編集」のメリットや危険性、安全にブログデザインを変更できるようになる「子テーマ」の解説をします。
「テーマの編集」とは?
「テーマの編集」ではブログの全てを設定できます。
フォントサイズや見出しなどのCSSの設定から、広告の常時表示・ウィジェットの追加といった機能の追加など。
ブログを構成する全てをここで設定しています。
最初は無料インストールのテーマを使っていても、「もう少し見映えを良くしたい」「機能を追加したい」と感じるようになると思います。
そんな時にここを弄っていくことになります。
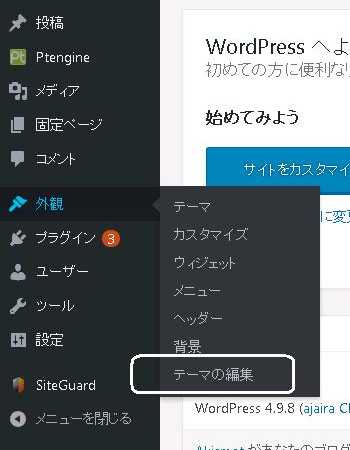
設定方法は「ダッシュボード」の「外観」→「テーマの編集」。

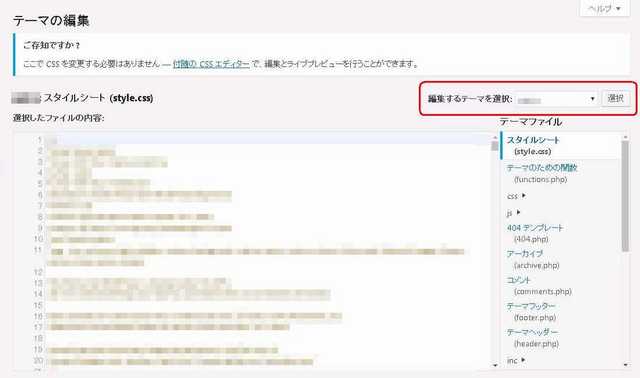
初期は現在使っているテーマが選択されているはずです。

表示されるのは今使っているテーマですが、別のテーマを参照したいときは右上の「編集するテーマの選択」でできます。
しかし直接テーマを弄るのは推奨されていません。
「テーマの編集」の危険性
「テーマの編集」で一番気をつけないといけないのが、間違った設定で保存してしまうこと。
この間違った設定とは大事な部分を変更、あるいは消してしまうことをいいます。
テーマというのは、プログラム上で書き方に問題がなければすんなり保存されてしまいます。
しかしその場合、結果としてサイトが崩壊するようなプログラムだとしても「プログラムとしては読み込める」となると、保存ボタンの際に注意コールが表示されません。
そのことに気づかないまま続行していると、最悪ブログ自体が真っ白に表示されてしまうことも。
他にも情報量が膨大なので過去にどこを変えたのかわからなくなる危険性があるため、オリジナルのテーマを直接弄るのは危険です。
特に既存のプログラムを弄って変更する場合。
新規のクラスの追加などは覚えていることもあるでしょうが、元々あったクラスの場合は自分で変更したかどうかの判別が困難です。
しかしそんなことをいっていては、いつまでたってもデザイン変更はできません。
これを解消するために「子テーマ」を作り、それを編集するのが一般的かつ最善です。
「子テーマ」とは?
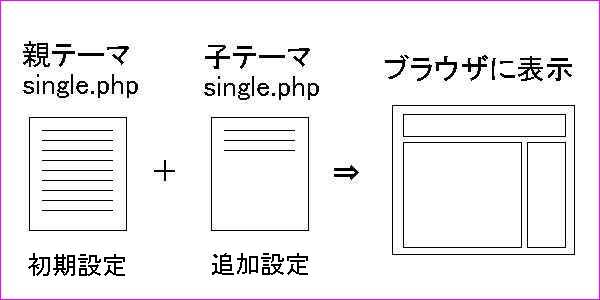
今使っているテーマを「親テーマ」といい、それに設定を追加編集するためだけのテーマを「子テーマ」といいます。
基本となる親テーマを弄ることなく子テーマに書いた設定を追加して表示する、といった方法です。

こうしておけばブログの元になっている親テーマを傷つけずに設定を追加することができます。
もし間違った設定をしてしまっても、子テーマの変更した部分を消してしまえばブログを元通りにできます。
テーマと子テーマはプログラム上それぞれ独立しており、設定はネット上でページを読み込む時だけにしか反映されません。
そのため元からあったプログラムと、自分で書き足したプログラムを完全に別にしておけます。
設定を追加したくなった時には子テーマのみを弄れば良いので、ブログそのものの崩壊というリスクを限りなくゼロにすることが可能です。
序でに「子テーマのみを弄る」ということは自分がどこを・どれだけ設定し直したのかわかるので、後々の作業もラクになります。
特にCSSの編集は初心者でも簡単にできるため、まずはCSS用の子テーマを作って編集していことが多いかと。
「子テーマ」の作成方法
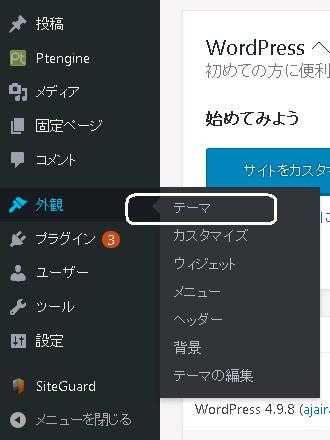
子テーマを作成するにはダッシュボードの「外観」→「テーマ」で子テーマのフォルダをアップロードする方法と、サーバーにアクセスして作成する方法があります。
子テーマをアップロードする方法
この方法はWordPress画面から行うものです。
サーバーの管理画面を通さずにアップロードするので、「サーバーにアクセスできない」なんて状態でもできます。
ただこちらの方法では追加したファイルの削除などはできません。
そのためいらないファイルをアップロードしてしまうと、無駄なデータとしてサーバーに残ってしまいます。
…まあ特に弄らなければ問題はない場合が多いですが。
①子テーマのフォルダを作成
まずは子テーマのフォルダを作ります。
適当なところで「親にするテーマ名-Child」なんて名前のフォルダを作成します。(例:Twenty Sixteen Child)
次にフォルダ内にメモ帳などのテキストエディタで「function.php」と「style.css」を作ります。
この2つは小テーマを親テーマと連動させるために絶対に必要になります。
「function.php」と「style.css」は、「名前をつけて保存」でファイルの種類を「すべてのファイル」に設定してから末尾に「.php」「.css」と入れれば作成可能です。
「fanction.php」には
<?php
add_action('wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri(). '/style.css' );
wp_enqueue_style( 'child-style',get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}「style.css」には
/*
Template: 親テーマ名
Theme Name: 親テーマ名 Child
*/と書いて下さい。
「親テーマ名 Child」は先ほど作成した子テーマのフォルダ名になります。
これで子テーマのフォルダはOKです。
②アップロードする方法
まずは作成したフォルダをzip形式で圧縮します。
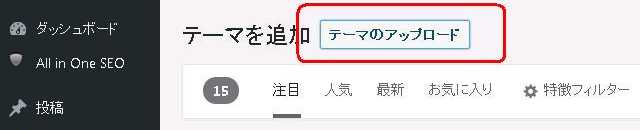
次にダッシュボードの「外観」→「テーマ」画面を表示します。
画面が表示されたら「新規追加」からアップロード画面に映り、「テーマのアップロード」で圧縮したフォルダをドラッグすればテーマが追加されます。
最後に追加した子テーマが有効になっているか確認して完了です。


ただこの方法では新規でphpファイルを追加したり、削除したりすることはできません。
あくまで追加するだけしかできないため、追加・削除はサーバーにアクセスして作業する必要があります。
サーバーで作成する方法
こちらは自分がレンタル契約しているサーバーの管理画面を通して子テーマを作成する方法です。
間違った子テーマやファイルを作ってしまった場合でも、この方法なら削除できます。
①サーバーへアクセスする
ブログのサーバーへアクセスするには「FTPソフト」を使います。
「FTP」とは「File Transfer Plotocol」の略で、サーバーとのデータ転送をするためのプロトコル(ツール)です。
まあサーバーとデータのやり取りする方法とでも思ってください。
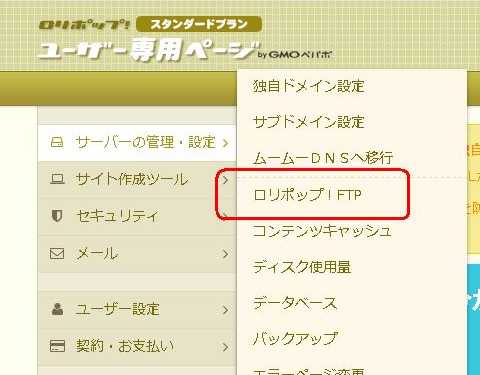
まずは自分が使っているサーバーの管理画面で「FTP」などとついているものを探します。
私の場合は「ロリポップ」サーバーを使っていますが、こんな感じです。

もしFTPの機能がついていなかった場合、「FileZilla」「Cyberduck」「FFFTP」といったソフトをダウンロードする必要があります。
②サーバー内でフォルダ作成
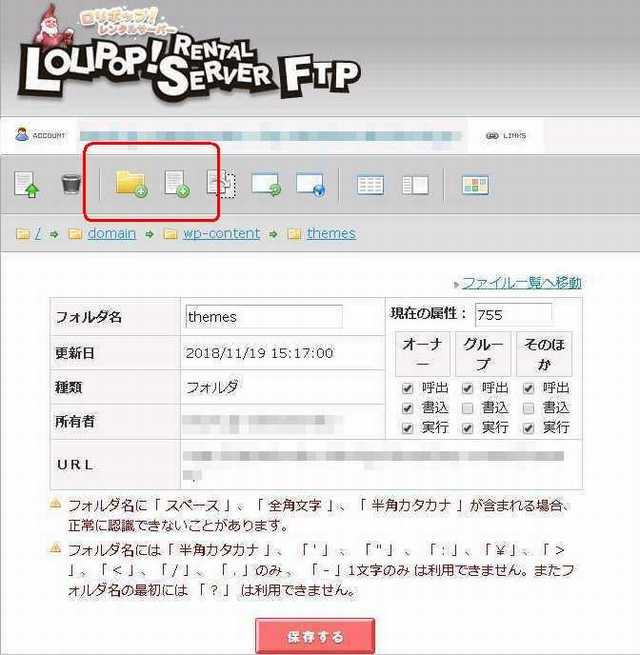
サーバーのデータ管理画面が表示されたらフォルダ名「domain」→「wp-content」→「themes」と進み、テーマが入っているフォルダ群まで移動します。
移動したらそこに「新規フォルダ作成」で子テーマを入れるフォルダを作ります。
「親にするテーマ名-Child」なんて名前のフォルダを作成してください。(例:Twenty Sixteen Child)

フォルダを作ったら、その中に「新規ファイル作成」で「function.php」と「style.css」を作ります。
内容は先ほどの「アップロードする方法」で書いたのと同じです。
作り終わったら、WordPressに戻って子テーマが表示されているか確認して、有効化して終わりです。
子テーマのテーマ編集
子テーマを作ってしまえば、あとは「テーマの編集」でどんどん編集できるようになります。
「function.php」と「style.css」に追加でプログラムやCSSを追加してけば、それが親テーマと連動した状態で表示されるようになります。
ただCSSなどでいくつか注意したい部分があります。
親テーマの設定は引き継がれる
子テーマで親テーマで既に設定されているCSSを弄る場合、親のテーマもそのまま反映されます。
例えば親テーマで<h2>タグが以下のように設定されていたとします。
.h2{
font-size:24px;
margin-top:10px;
marfin-bottom:10px;
color:#000000;
}これを小テーマで以下のように設定し直したとします。
.h2{
font-size:22px;
}子テーマではフォントのサイズのみを変更していますが、実際には「margin-top」「margin-bottom」「color」も反映されて表示されます。
子テーマで書いていなければ反映されない、なんてことは無いです。
そのため例えば、margin(余白)を無くしたい場合は「margin-top:0px」「margin-bottom:0px」などと設定し直す必要があります。
もし親テーマの設定を無効にしたいなら、各プロパティを無効にする設定を追加しましょう。
phpファイルはコピーしなおす
「single.php」などを編集したい場合、子テーマのフォルダに親テーマの「single.php」をまるごとコピーしてくる必要があります。
こうしたphpファイルの場合は、小テーマのほうが優先されて表示される仕組みになっています。
そのため、記事ページなどを個別で変更したい場合は各phpファイルを子テーマにコピーしてから弄ることになります。
ただし「function.php」は「style.css」と同様に追加だけしていけばいいので、コピーし直す必要はありません。
あくまで「function.php」以外の場合です。
こんな感じで編集したいphpファイルだけを子テーマに作っていけば、自分がどこを弄っているのかわかりやすくなります。
デザイン変更に子テーマは必須
ブログをしていると、デザイン変更のためにどうしてもテーマの編集をする機会が出てきます。
クラスの追加や調整では追加CSSだけでもこと足りますが、「single.php」といったページ全体に変更を加えるには子テーマを作成するのが一番安全かつ手軽です。
専用の機能がついていないテーマの場合、広告コードなどを記事本文に表示するには子テーマで編集するしかありません。
子テーマを作るのは面倒ですが、一度作ってしまえば気兼ねなく編集作業が出来るようになります。
リスクの軽減と利便性の向上には必須なので、物怖じせずに作ってみましょう。











