《WordPress》PV数のグラフが作れるプラグイン「Post Views Counter」。PV数が気になる人におすすめ
ブログをしていると一日のPV数やその推移などが知りたくなってくるでしょう。
PV数の推移などを詳しく解析するなら「Google Analytics」などがありますが、サイトの登録や設定の手間があります。
人気記事の表示もするとなると「Simple GA Ranking」といった別サイトへの登録も必要になってきます。
しかしブログなどを始めたての人ではそこまでの手間や、理解する時間も無いと思います。
そこで今回はシンプルでありながら、PVのグラフも作ってくれるPV表示プラグイン「Post Views Counter」の紹介をします。
Post Views Counterとは
「Post Views Counter」は他のPV表示プラグイン「WP-PostViews」と同じく、シンプルにPVを表示してくれるプラグインです。
表示形式はシンプルで簡素なプラグインですが、特に役立ちそうなのがPV数をグラフで表示してくれる機能です。
このグラフ機能があるため、一日に何人ブログに来てくれたのかや一か月のPV数の推移が分かります。
またサイドバーに「人気記事一覧」といった項目も追加できます。
グラフ機能の分だけ解析型に近づけたプラグインといえます。
それから同じ系列のプラグイン「WP-PostViews」に比べると設定項目が多いため、もっと細かな設定ができるようになります。
しかしシンプルなことを重視しているため、「巡回率」や「訪問者の情報」といった細かいことはわからないので注意しましょう。
インストール方法
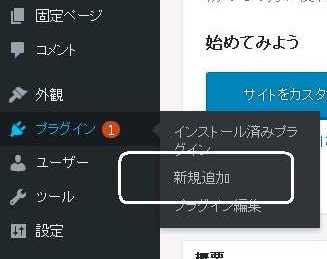
まずは「プラグイン」→「新規追加」でプラグイン追加画面に行きましょう。

追加画面に移ったら検索キーワードに「Post Views Counter」と検索してください。

これがPost Views Counterのプラグインです。

プラグインが表示されるので「今すぐインストール」→「有効化」でインストール完了です。
設定方法
プラグインが有効化されていれば、「設定」の中に「Post Views Counter」とあるのでクリックしてください。

設定画面「General」
Generalの設定画面では、プラグインの基本動作の設定をします。
最低限設定しておきたい箇所には※印をつけておきます。

Post Types Count:PVが発生した場合にカウントするページを選択します。
Counter Mode:カウントする形式方法の設定です。
通常は「PHP」でOKですが、キャッシュを利用して集計しているなら「JavaScript」か「REST API」で。
「Fast AJAX」は高速で集計する形式です。

※Post Views Column:実際にPV数の項目を固定ページや記事ページに追加・表示します。
Restrict Edit:カウントの編集をできるようにするかどうか決めます。
ここにチェックを入れると、「投稿」の記事作成画面の編集でPV数を変更できます。(なんでできるのか…)
※Count Interval:同じユーザーが同じ記事に訪れた場合に再度カウントされるまでの時間を設定します。通常なら「30 minutes(30分)」以下に設定しておきましょう。

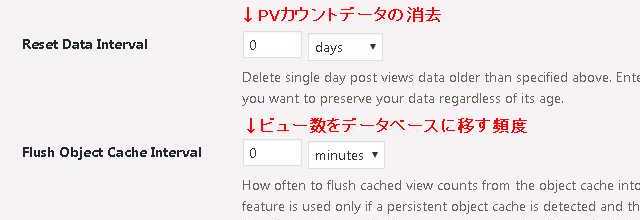
※Reset Data Interval:カウントされたPVデータを一定時間で消去するかどうか決めます。消去しない場合は「0」に設定しましょう。
Flush Object Cashe Interval:キャッシュデータを書き込めるデータベースを使っている場合、データベースに書き込む期間(頻度)を設定できます。しないなら「0」に設定しましょう。

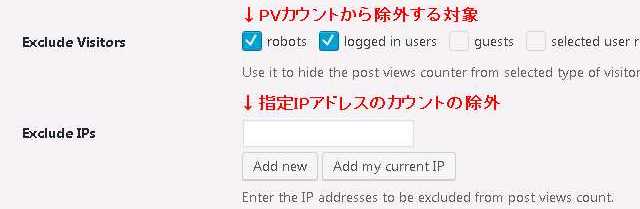
※Exclude Visitors:PVのカウントを除外する対象を設定します。
「robots」はネットワークの巡回プログラムなのでPVの価値はありません。
同様に「logged in users(自分自身)」も意味はないです。
この2つにはチェックを入れておきましょう。
「selected user roles」ではもう少し細かく除外対象を選べます。
Exclude IPs:特定のIPアドレスからのPVをカウントしないよう設定できます。IPアドレスは複数設定できます。

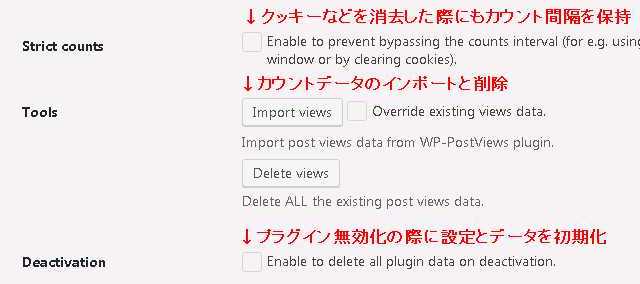
Strict Counts:クッキーなどを消去された場合にもカウントを保持するよう設定できます。
Toolsの「Import Views」では他のPVプラグイン「WP-PostViews」からPV数を上書き(引き継ぎ)できます。
「Delete Views」は今までのPVカウントを消去できます。
Deactivation:チェックを入れると、プラグインを無効化した際に自動的に上記の設定と保持したデータを初期化します。
最後に「変更を保存」で完了です。
隣の「Reset defaults」でPVカウントを保持したまま、設定を最初の状態に戻します。
設定画面「Display」
Displayの設定画面では、ウィジェットに「人気記事一覧」といった感じで画面表示する際の設定をします。
ウィジェットを使わない人でも、最低限「Position」は設定しておきましょう。

Post Views Label:サイドバーなどに「人気記事一覧」といった項目を追加する際のタイトル表記です。
Post Type:PV数を表示する画面を選びます。
Page Type:Post Typeより細かくPV数を表示するページを選びます。

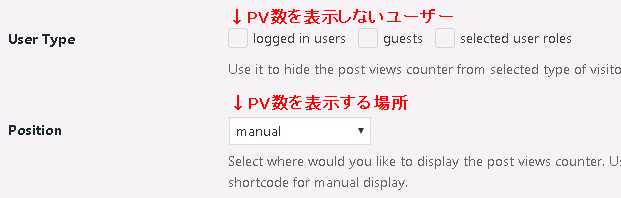
User Type:PV数を表示しないユーザーを選びます。
「logged in user」は自分自身、「guests」は読者、「selected user roles」はもっと細かく指定できます。
※Position:PV数を画面のどこに表示するか決めます。
「before the content」は記事の上、「after the content」は記事の下に表示します。
「manual」はショートコード「post-views」を本文中やphpなどに書き込んで、記事の中間など任意の場所に表示できます。
記事中にPV数を表示したくないなら「manual」にしておきましょう。

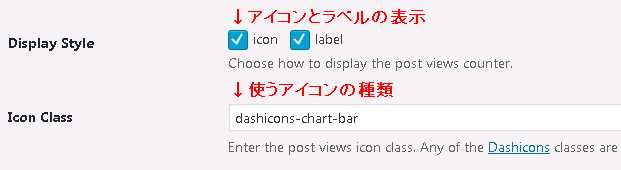
Display Style:「アイコン」と「ラベル」の表示をするか設定します。
Icon Class:表示するアイコンのクラス(種類)を設定します。
下の文章の「DashIcons」からアイコンの一覧ページに跳ぶので、好きなアイコンのコードを入力欄にコピペしてください。
最後に「変更を保存」で設定を保存してください。
隣の「Reset Defaults」で設定を最初の状態に戻せます。
画面に表示すると
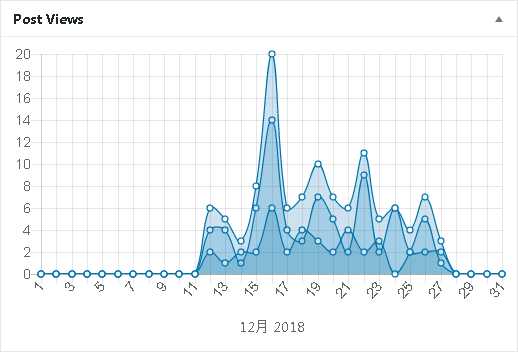
PVグラフ

特に設定画面などで触れられていないので気付かない可能性もある「グラフ機能」。
プラグインを有効化するとダッシュボードの下のほうにひっそりと表示されています。
PVをカウントしているページの一日のPV数と合計のPV数が1カ月間のグラフで表示されます。
ただこのグラフ機能、現在の月のPV数しか表示してくれません。
PV数が少なく検証できるようなレベルでないのなら「そんなもんか」くらいの気持ちでこのプラグインを使いましょう。
しかし「以前のPVグラフを見たい」・「PV数が増えたので本格的に検証したい」となったら、「Google Analytics」のような継続して記録してくれる解析型のサービスやプラグインを使ったほうがいいです。
「固定ページ」と「投稿」画面にPV数を表示

プラグインを有効化すると、設定で表示するようにした画面にPV数が表示されます。
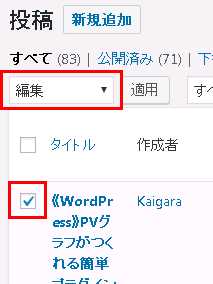
また、「編集」でPV数を任意の数に(なぜか)設定できます。
編集したい記事にチェックを入れて「編集」にして「適用」で編集画面へ。

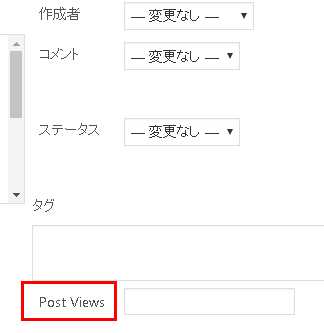
編集画面の下のほうの「Post Views」の項目に数字を入れると、その数字がPV数として投稿画面に表示されます。

サイドバーに「人気記事」の追加
プラグインを有効化していると、追加できるウィジェットに「Most Viewed Posts」があります。
これでPV数が多い記事を「人気記事」なんてタイトルでサイドバーに表示できます。

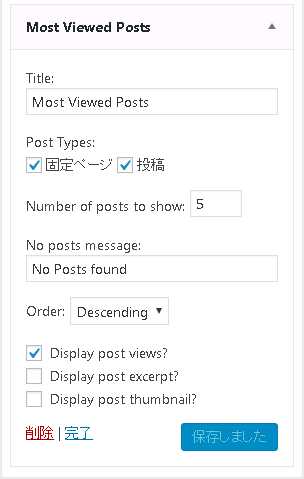
追加するとウィジェットの設定画面が出るので、タイトルを「人気記事一覧」にするなどして表示形式を整えます。

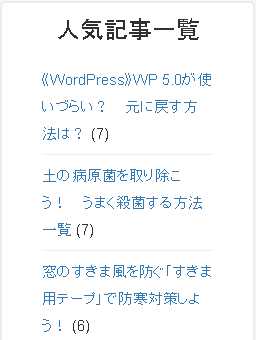
実際に表示されるとこんな感じのバーが追加表示されます。

よく読まれている記事に読者を誘導できるので、必要な人はサイドバーに追加しておきましょう。
記事中のPV数の表示
プラグイン設定「Display」の「Post Position」で記事中にPV数を表示するよう設定すると、設定した場所にその記事のPV数が表示されます。

上記の画面では設定を「before the content(記事本文の前に表示)」にしています。
記事中に表示したくないなら設定を「manual」にしてショートコードも書き込まず放置しましょう。
簡易PV集計プラグインとして
Post Views Counterは類似プラグインのWP-PostViewsと比べると、グラフの表示などの機能が追加されています。
機能自体は簡単なものなので、そこまで設定に手間取ることもないかと。
グラフがあると視覚的にPV数の変化が見て取れるので気分的にも有用性は高いです。
ただグラフの表示ができるプラグインはどれも高性能な反面、設定などが面倒になる傾向になります。
「Google Analytics」といったものに手を出しづらい人は、「Post Views Counter」を使ってみましょう。











