《WordPress》追加CSSでブログデザインを手軽に変更。クラス追加で記事をデコレーション
ブログで記事を書いていると、だんだんと「もうちょっと彩りが欲しい」と感じてくると思います。
「文章に色線を引きたい」「見出しを目立たせたい」「枠を作りたい」と変更したい部分は多岐に渡るでしょう。
そんなときWordPressで安全かつ簡単に設定できる方法が「追加CSS」です。
追加CSSとは
追加CSSとはWordPressの基本機能の一つで、安全かつ簡単にブログデザインを変更できる機能です。
本来CSSを設定するには、サイトのCSSプログラムがまとめて書かれている「style.css」というファイルのCSSプログラムを書き変えなければなりません。
しかしCSSファイルの内容を直接書き変えてしまうと、書きかえる前の設定を忘れてしまった場合元に戻せなくなってしまいます。
そんなリスクを無くすのが追加CSSの役目。
追加CSSは文字通りCSSを「追加」するもので、元のCSSファイルを弄ることなく設定を反映されることができます。
追加CSSはユーザー側から見ると、機能的には基盤となるCSSファイルから完全に独立しています。
そのため追加CSSに何かプロgクラムを書き込んでも、元のファイルには影響がありません。
あくまで読み込んだ時のみ設定が反映される仕組みです。
追加したCSSの設定が気に入らなければ、追加CSS内に書いたCSSクラスを消せば元通り。
こうして安全にサイトの設定を変更していくことができるようになります。
CSSとは
CSSとはブログなどのウェブページのスタイルやデザイン設定を一括で変更するためのものです。
本来文章のフォントや色といったものは、「style」というプログラムで個別に設定しています。
しかしそれでは後でデザインを変更したくなった時に個別で対応せねばならず、変更作業が膨大なものになります。
例えばこんな風に文章に背景色をつけている場合、こんな感じでプログラムを書いてます。
<span style="background-color: #dddddd;">こんな風に</span>設定しているプログラムが短ければそこまで問題ではありません。
が、プログラムが長い場合や、後で設定を追加・編集したくなった場合は問題です。
そこでCSSの出番です。
CSSには「class」というものがあり、これはデザインの設定をまとめて置ける機能です。
この「class」を先ほどの「style」の代わりに使うことで、後での変更作業を一括で行えるようになります。
例えばこのブログのフォント・行間・背景色などは、CSSでまとめて設定されています。
こんなふうに背景色をつけたりするのも、こんなふうに蛍光線を引いたりするのも
全部CSSで設定できます。
これらのデザインを後で変更したくなった場合、たったひと手間行うだけで済むようにできます。
背景色を赤色に、蛍光色を青色に、枠線をもっと太くしたくなったら。
たった1単語分のプログラムを弄るだけで、すべての記事の該当箇所を変更できます。
こうしてCSSのおかげでhtml文を書く手間を大幅に減らすことが可能になります。
別に文章だけでなく、「見出し」や「サイトの背景色」「サイト全体の文字の大きさ」とったことも含めて、です。
「追加CSS」の場所
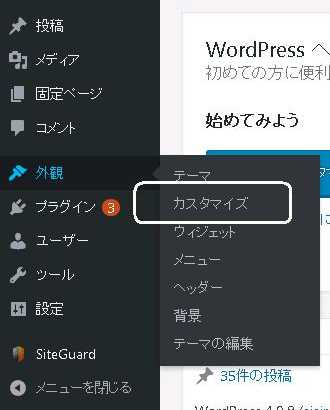
追加CSSはダッシュボードの「外観」→「カスタマイズ」で、ブログのカスタマイズ画面にあります。

カスタマイズ画面に跳ぶと一番下のあたりに「追加CSS」があります。
どのテーマを使っていても追加CSSの場所は変わらないため探しやすくなっています。

「追加CSS」の使い方
編集画面
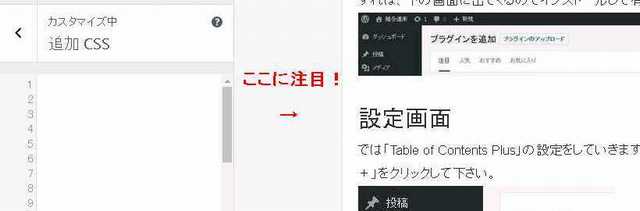
「追加CSS」を開いて出た欄にCSSを書きこんでいけば、右のブログ画面に反映されていきます。

上の画像は全くクラスをつくっていない場合。
下の画像は新規にクラスを追加した場合になります。

これの設定は、
・背景色を水色
・左側に青の縦線
・余白の追加
で装飾しています。
クラスが正常に記述されていれば、設定がリアルタイムで文章上に反映される仕組みになっています。
同じように他の見出しも設定できますし、フォントの大きさや色なども変えることができます。
CSSクラスの書き方
ではクラスの設定方法の解説。
例えば「フォントサイズを30px」「フォントカラーを青」といったデザインに変更したい場合のプログラムがこちら。
<span style="font-size:30px;color:#0000ff">あいうえお</span>これをCSSクラスとして作成します。(クラス名のfont-designは便宜上のもので、好きに変更できます)
.font-design{
font-size:30px;
color:#0000ff;
}これを先ほどの追加CSSの欄に書き込みます。
次に作成したクラスを記事中の変更したい箇所にhtml文で適応させます。
<span class="font-design">あいうえお</span>上記のhtml文の「style="~"」という長い記述式、が「class="font-desigh"」だけで足りているのが分かると思います。
これで書くプログラム量を少なくできます。
もっと細かい設定をすると雪だるま式にプログラム量が増えていくので、たったこれだけの文字数で設定可能に。
実際に変更した文章がこれ。
あいうえお
「html文書く手間はあんまり変わらないんじゃ?」と思うでしょうが、これが真価を発揮するのは後々デザインを変えたくなったとき。
この文章のフォントを赤に変えたくなったとします。
そうするとstyleで文章を変えていると全記事を一つ一つ見直さなくてはなりません。
しかしCSSで設定しておけば「color」の部分を「#ff0000」に変えれば設定した全記事の文章のフォントが赤に変わります。
このように変更作業の手間を大幅に省いてくれます。
設定はブログ全体に反映される
追加CSSで設定したことはブログ内にある対応する要素すべてに反映されます。
ですので既存のテーマで設定されているクラスの場合、変更したくない部分も反映されてしまうことがあります。
例えば「h2」タグで見出し2を装飾したら、記事ページの見出しだけでなくトップページの「カテゴリー」や「アーカイブ」といったところまで変更されてしまったりすることがあります。(カテゴリーのタグが「h2」で設定されていた場合)
WordPressのテーマはそれぞれでつくっている人が違います。
基本的な部分などは同じように設定されていますが、設定されているクラス名などが微妙に違ったりすることもあります。
そのため編集したい部分をしっかり把握しないとうまく設定できないことも多いです。
編集したい部分を知るためには
「CSSでh2を編集しても反映されない」などの場合、ページ設定されているクラス名が微妙に違う場合があります。
あるいは記事ページのみの見出しを変更したいのに、サイドバーのタイトルなども変更されてしまう、といったこともあります。
この場合は正確なクラスを知った上で変更を加える必要があります。
テーマの「style.css」で検索
一番簡単なのがテーマの「style.css」で検索する方法です。
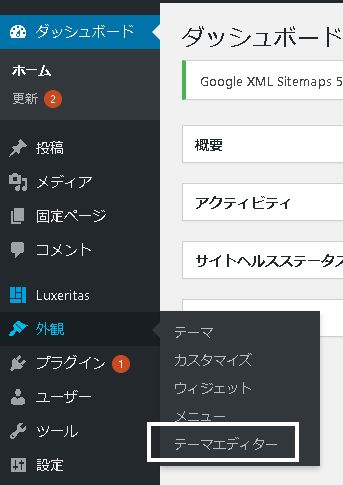
ダッシュボードの「外観」→「テーマエディター」を開くと、今現在使っているテーマが表示されます。

「style.css」ファイルは最初に表示されているので、ファイル内で「Ctrl+F」を押して変更したいクラスを探します。
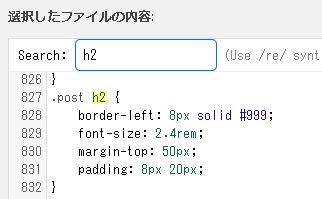
例えば見出し2を変えたいなら「h2」と検索します。
そうするとこのように見出しレベル2(h2)の設定が検索されます。

この場合は「.post h2」というクラス設定がされており、見出し2を追加CSSなどで変更するならこの通りに記述する必要があります。
しかし単純に「h2」としか書かれていないテーマもあるため、このような場合は次の「ソースコード」から探す必要があります。
ページのソースコードから知る
クラス名を知るもう一つの方法として、そのページの「ソースコード」を見る方法があります。
「style.css」を検索しても「h2」としか記述されていないテーマもあるため、実際に使われているプログラムコードから探し出します。
※以下の写真は上記とは別のテーマを使っているため、正確なクラス記述も違っています。
まずはそのページで右クリックし、「ページのソースを表示」あるいは「フレームのソースを表示」でソースコードを表示します。
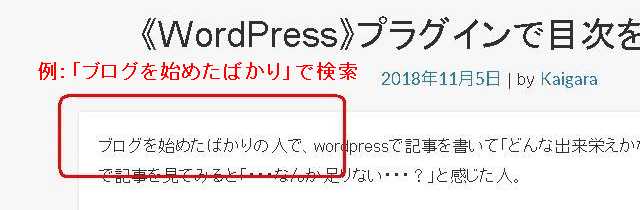
次にそのページの最初の5~6文字ほどをソースコード内で検索します。
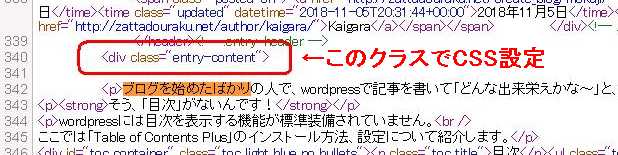
検索結果の文字の前に「p」タグが使われているところ、その上あたりにページ全体に使われているクラス名があると思います。


この場合はページ全体に「entry-content」というクラス設定がされています。
つまりこの記事ページの見出し2をCSS設定したいときは、
.entry-content h2{
font-size:20px;
}などと書いていきます。
これで見出し2が設定できるようになります。
「h2」の部分を「h3」に変えれば見出し3に適用されるようになります。
子テーマとの併用が望ましい
追加CSSだけでもデザイン変更はできますが、できれば記述したCSSは「子テーマ」で記述するのが望ましいです。
CSSブログラムは本来cssファイルから読み込んだ方が確実に動作し、読み込み速度も早くなります。
そのため追加CSSに大量のクラスを記述すると、僅かながらページの読み込みにラグが出るようです。
大量のクラスを新規でつくるなら、最終的には小テーマでの編集も視野に入れたようが良いでしょう。
この場合の追加CSSの役割はもっぱらクラスのリアルタイムでの確認作業に使います。
カスタマイズの追加CSSに記述したクラスはリアルタイムでページに仮の反映がされます。
そのためそのクラスが正常に動作しているかをすぐに確認することが可能です。
クラスが正常に動作できているのが確認できたら子テーマにそのままコピペしてしまえばOKです。
このように新規でクラスを追加するときに適時追加CSSを利用することになると思います。
最後に
「追加CSS」は「テーマの編集」と同じく、ブログの一括編集を手助けできる機能です。
しかし詳しく設定しないと、別の場所にも設定が反映されてしまったりします。
一度設定したら、ちゃんと自分の臨む場所だけに反映されているか、「トップページ」や「記事ページ」を見比べて確かめましょう。