ブログに慣れたら始めたい事。早めにやれば面倒が無くなります
ブログを始めてする人でも、1~2ヶ月もすればブログに少しづつ慣れてくると思います。
そうなると出てくるのが「記事を書く以外に何をすれば良いか」「サイトデザインを変更したい」「広告収入は狙える?」といった重いでしょう。
今回はブログを始めてから、どの程度記事を書いたかによってできそうなこと・やっておきたい事を紹介したいと思います。
私自身「もっと早くにやってればよかった…」と思うことも多いので、早めになればなるほど後の苦労などが軽減されるかと。
0記事~10記事
ブログを始めたばかりの頃はとにかく「記事を書く」ことに重点を置いて行動しましょう。
とりあえずの目安として、まずは10記事くらいまで書くことを目指します。
最初はサイトの開設などの労力で「やっと自分のブログができた」と感じる人も多いと思います。
しかし、ここで記事を書くのに躊躇しているとブログの成長が遅くなります。
習慣化の切っ掛けにもなるので、以下のことを頭の片隅に置いて記事を書いてみましょう。
記事を書くことに慣れる(楽しんで記事を書く)
10記事くらい記事を書く間に、記事を書くことに慣れましょう。
まずは記事の構成や文章の考え方を模索して、自分なりの記事の書き方を覚えましょう。
この間はそれなりの出来でもいいので、とにかく記事を書くことに慣れる、あるいは記事を楽しく書けるが重要です。
ぶっちゃけると、記事の出来はあまり気にしなくても良いです。
はっきりいってブログ初心者だとそこまでの完成度の記事を書ける人は少ないかと。
どれくらいかと言うと、最初の頃に書いた記事を後から読み直してみると、高確率で書き直しないし削除する記事が出てくるほど。
私も初期の記事を書きなおしたり、統合したり、削除した記事もあります。
最初の頃は記事の完成度はほどほどにして、記事を書くことに重点を置いて続けていきましょう。
ココが苦痛になってブログを辞める人も出てきます。
完璧さを求めてストレスをため込んでも仕方ないので、書くことに楽しみを感じるような書き方をしてみましょう。
文字数は最低でも2000くらい
記事を書くことに慣れるのにも関わりますが、1記事2000文字くらいは書けるようになりましょう。
記事の評価で大事なものの一つが文字数です。
あまりにも文字数が少ないと「価値が低い」「中身が無い」と判断されて、SEO(ブログの検索)の評価も低くなることが多いそうです。
よほど価値のある・よく読まれる内容でもない限り、内容量はそのまま評価につながります。
…とは言うものの、書く題材や内容がそれなりにまとまっていれば、2000文字くらいならすぐに書けます。
ブログをし始めた頃でも出来ることなので、検索エンジンに引っ掛かりやすい記事を書いていくためにも、最初の頃に文字数が多い記事の書き方を覚えましょう。
「見出し」の使い方を覚える
「見出し」は簡単にいってしまえば「目次に載る各タイトル」です。
話題が違う文章を区切るために使われます。
SNSのようにひとまとめの文章を投稿するならあまり必要ありませんが、記事を題目ごとに区切るのに必要になります。
記事を書く際には文章のタイトルとして「見出し」を使うことになります。
「見出し」には「見出し1」「見出し2」「見出し3」「見出し…」とレベルがあります。
見出しの使い方は「見出しレベルの高い方から使う」のが基本です。
ただし「見出し1」は記事そのもののタイトルとして使われているので、記事本文には「見出し2」から使っていきます。
「見出し2」の下に新しく見出しを入れたい場合は「見出し3」を。
完全に文章内容が変わるようならまた「見出し2」を使って、文章を区分していきます。
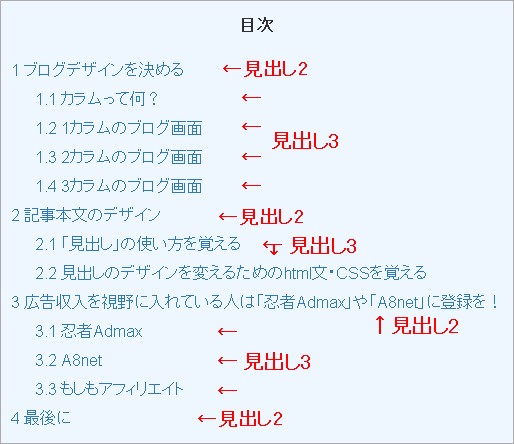
目次のタイトルの見出しレベルの内訳です。

見出しレベルを多く使う人もいれば、「見出し2」だけで記事を書いている人もいます。
こればかりは個人の感性で違ってくるので、ある程度はどの文章にはどの見出しを使うかを意識して記事を書いていきましょう。
※WordPressの標準的なテーマで目次を記事に表示するには、プラグイン「Table of Contents Plus」が必要になるので注意してください。
期間を空けずに記事を書く
記事の更新頻度を短くすることを目指して、記事を書いてみましょう。
これは10記事書くまでではなく、これからも続けていきたいことです。
理想としては毎日記事をブログにアップするのがいいのでしょうが、ブログを始めたばかりの人はキツイと思います。
できれば一週間に一度の頻度でもいいので、記事の書き方を覚えられるような形で記事を書いていきましょう。
一日20~30分でもそれなりに書けるので、完成させるまではいかなくとも、毎日コツコツと地道に記事を書くのもよし。
休日のまとまった時間があるなら一気に仕上げるもできると思います。
ブログを始めたてでも更新頻度が高いとSEOの評価も高くなりやすいです。
とにかくそれなりの頻度で、一か月に一度なんて間隔にならないように記事を書いていきましょう。
他の人のブログを見てみる
「どうしてもうまく記事がまとまらない」なんて人は、他の人が作ったブログを見て記事の書き方などを参考にしてみましょう。
実際に他の人のブログを見ることで教材代わりにして、文章の構成などを学んだり真似たりしましょう。
他にも文章に自分の感情を表して書くのか、真面目な文章にするか、台本(会話)形式にしてみるかなど、記事の文章をつくる方法は多いです。
自分に合った記事の書き方を、他の人のブログを通して学んでいきましょう。
本を買って読む
記事を書くのに専門的な知識などが必要なら、教材として専門書を用意しましょう。
自分のブログのテーマに沿った本を用意すれば、その分記事に専門的なことが書けるようになり、記事の文字数や質も上がります。
しかし本に書かれている文章をそのまま書き写すのはNGです。
自分なりにかみ砕いたり、分かりやすいよう文章を再構築したりしてオリジナリティを出しましょう。
その本を隅々まで読み込んで、一冊使い潰す勢いで記事を書いていきましょう。
「審査なし」のASPに申し込む
余裕があるなら審査が必要ないASP(アプリケーション サービス プロバイダ)に申し込んでみましょう。
ASPは広告を貼ってお金を稼げるシステムのこと。
ASPへの登録は無料なので、登録して利用するの事態にコストはまったくかかりません。
本当にブログをやる片手間の稼げるようになるので、登録しないメリットはほぼありません。
「Google Adsense」のような大抵のASPはサイトの審査が必要ですが、中には審査無しで登録できるASPもあります。
この項目で紹介するASPは「サイトを開設さえしていればOK」という基準なので、どんな人でも広告収入をゲットできるチャンスがあります。
ASPでの報酬の発生の仕方は「アドセンス」と「アフィリエイト」の2種類があります。
アドセンスは広告がクリックされると報酬が発生する代わりに、1件の収益は数円~数十円と少なめ。
アフィリエイトは広告がクリックされかつ商品が購入されると報酬が発生し、1件の収益も数百円~数千円と高額。
基本的にサイト運営で月数万円以上の収益を得ている人はアフィリエイトがメインの人が多いです。
では審査無しのASPの代表的なものをいくつか紹介していきます。
忍者Admax
忍者Admaxはアドセンス広告のASPです。
忍者Admaxは報酬額こそ少ないものの「無審査」で登録でき、「アダルトOK」などブログの種類を問わずに利用できます。
初心者向けのASPといえます。
ブログを開設したら登録してみて、アドセンス広告とはどんなものなのか知ってみましょう。
A8net
アフィリエイトで大手といわれるのが「A8net」です。
大手なだけあってA8netでは多種類のアフィリエイト広告を扱っています。
A8netもブログができたばかりの人でも登録できます。
ただ発行できるアフィリエイト広告には個別に審査が必要なものもあるため、まずは「無審査」で提携できる広告を検索してみましょう。
広告には画像広告の「バナー」と文章広告の「テキスト」があります。
それぞれ広告ごとに何十種類もあるので、どういった広告があるのか自分の目で確かめてみましょう。
もしもアフィリエイト
もしもアフィリエイトもA8netと同じくアフィリエイト広告を発行できるASPです。
A8netに比べ広告の種類は落ちるものの、もしもアフィリエイトでは「Amazonアソシエイトに受かりやすい」というメリットがあります。
Amazonアソシエイトとは大手物販サイト「Amazon」の商品を広告として発行してくれるASPで、Amazon本家でも登録できます。
ただしAmazonアソシエイトは、本家に直接申し込んでも審査に落ちることが多いことで有名です。
しかしもしもアフィリエイト内でAmazonアソシエイトに提携申請すると、ある程度受かりやすくなります。
A8netでもAmazonアソシエイトに申し込みできますが、比較するともしもアフィリエイトのほうが受かりやすいようです。
私の場合はA8netで落ちて、もしもアフィリエイトで受かりました。
「楽天アフィリエイト」や「Yahoo!ショッピング」も利用できるので、そういった物販サイトの広告に興味がある人はもしもアフィリエイトに登録しておきましょう。
ただ流石にブログを始めたばかりでは、もしもアフィリエイト経由でもAmazonアソシエイトには受かりません。
合格するには最低でも記事を15~20くらいは書いてから登録申請しましょう。
10記事~20記事
10記事も書けば、それなりに文章を書くのにも慣れてきた頃でしょう。
ここら辺からブログ全体を良くする作業も開始します。
サイトデザインの簡単な変更の仕方などを覚えていくと、ブログの見映えがグッと変わってきます。
アドセンスやアフィリエイトなどの広告会社に登録もできるようになるので、広告収入を視野に入れ始められます。
「Google Search Console」に登録
ブログを開設した直後に登録しても構いませんが、記事が増え始めたらしたいのが「Google Search Console」への登録。
サイト運営に慣れて余力が出始めたあたりでしておきましょう。
「Google Search Console」はネット上に早くにブログ・記事を認知してもらうのに役立ちます。
そのため早ければ早いほどPVを増やせる要因になり得ます。
「Google Search Console」の登録には料金や審査は必要ありません。
Googleアカウントを作成できれば誰でも使えるので、気兼ねなく登録しましょう。
目的その1:Googleにブログを認知してもらう
「Google Search Console」に登録してGoogleの検索にブログ記事がヒットしやすいようにしましょう。
「Google Search Console」に登録すれば「こんなブログを作りましたよ」とGoogleに知らせてくれます。
通常作ったサイトや記事が検索欄に乗るには、「クローラー」というネット上を巡回する探査プログラムにブログを発見してもらうことが必要になります。
ある程度時間が経てば自動的に発見してくれますが、「Google Search Console」に登録すれば自分から「クローラー」の巡回を申請でき、早くに検索欄に載せることができるようになります。
また「サイトマップ」というブログの構造データの登録もでき、さらにスムーズに検索欄に載せることもできるようになります。
10記事以上も書けば記事の掲載状況も分かりやすくなってくるので、それなりに記事を書いたら登録してみましょう。
目的その2:検索欄に載らない記事の発見
何らかの理由で検索欄に載らない記事を発見するのにも使えます。
「クローラー」がブログや記事を発見すると、「インデックス」という関連付けがされて検索欄に載るようになります。
しかし何らかの理由で「クローラーを拒否」していたり、「インデックスを許可しない」なんて記事があったりします。
こうした記事を見つけて修正しないとブログや記事が永遠に検索欄に載りません。
早期にこうした記事を発見できれば、ブログの周知に必要な時間のロスを減らせます。
積極的に利用していきましょう。
記事を書くのに便利なプラグインを導入
ブログ開設にWordPressを使っている人なら、記事を書くのに便利そうなプラグインを探してみましょう。
10記事書くくらいまではブログの機能の理解や、記事を書くのに手一杯でそれ以外には手が回らない人もいるでしょう。
しかし10記事以上は書けるようになれば、記事を書く以外にも余裕が出始めると思います。
ある程度時間に余裕が出てきたら、まずは記事を書くのに使えるプラグインを追加してみましょう。
記事を書く際にサポートしてくれるプラグインはいくつかあります。
・TinyMCE Advanced
フォントの色を変えたり、表を簡単に記事中に表示できたりと便利な機能をテキストエディタのタグに追加できます。
使う機能を自分で厳選することもできるので、エディタを圧迫することもないです。
・AddQuicktag
あらかじめ文章やhtml文をタグとして登録しておくことで、記事を書く作業を短縮できます。
文章の背景色を変えて強調したりするhtml文などを登録しておけば、毎回イチイチ書く作業が無くなるためとても便利です。
最低でもこの2つがあると、記事作成の時間がかなり短縮されます。
個人的には「AddQuicktag」は使用回数がダントツで多いです。
記事の各所で見られる黄色いアンダーバーですが、すべて登録したタグを適応して引いています。
記事に写真や画像を貼る
記事に写真や画像を貼る作業をして記事を見やすくしてみましょう。
記事を書いていると、文字だらけで彩りが少ないと感じる人もいるでしょう。
そんなときは実際に写真や画像を貼っていくと、かなり記事の見映えが変わってきます。
記事のイメージを伝えやすかったり、何かを紹介する記事ならかなり重要な要素になります。
ただ、少々気をつけたいことがいくつかあります。
・内部データは消去
画像データが多いと、その分記事のデータ容量が増え読み込み時間が増えてしまいます。
読み込み時間が増えると読者を待たせることになり、記事から離脱されることも多くなります。
そういったことを防ぐため、画像編集ソフトなどで画像データを少なくする作業を覚えましょう。
内部データとは画像の詳細データのことで、個人情報が入っていることがあります。
たとえばスマホやGPS付きカメラで撮った写真だと、撮影場所がデータに残ってしまいます。
個人情報が入ったデータをネット上に晒すのが危ないのは周知の事実。
そういったことにならないよう、写真を記事に貼る前に画像の内部データを消すようにしましょう。
内部データの消去は画像のプロパティや画像編集ソフトでできます。
記事をカテゴリー・タグ分けしてみる
記事が増えてきたら記事のカテゴリーやタグを作っていきましょう。
いろいろなジャンルの記事を書いている人なら、そろそろカテゴリー別に記事を分別したくなると思います。
別にそのカテゴリーに1記事しかなくてもいいので、読者にわかりやすいよう記事をカテゴリー別に分けていきましょう。
特化ブログなら数カテゴリーで済むと思いますが、私のような雑記ブログだと節操なしに記事を書いているので、最終的にカテゴリーが何種類になるかわかりません。
別にこのタイミングで詳しくカテゴリーを考える必要性は少ないですが、ある程度は記事のカテゴリー分けをし始めましょう。
カラムを決める
ブログデザインの変更の一環として、「カラム」の変更をしてみましょう。
カラム、といわれてもイマイチ分かりづらいと思うので、視覚的に説明すると「画面左右にサイドバーがあるか、ないか」です。
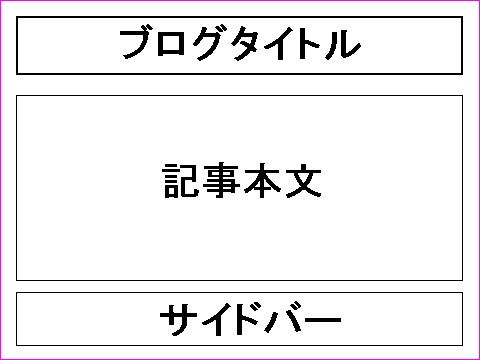
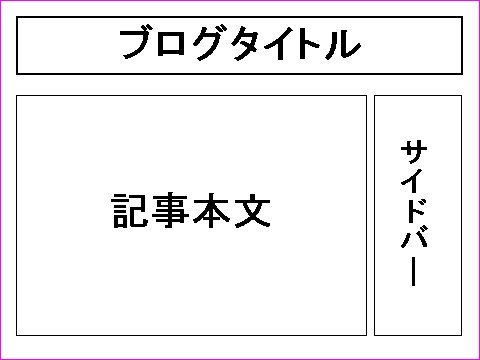
ブログの記事画面を見ると「記事本文」と「サイドバー」の領域があると思います。
この「記事本文」と「サイドバー」で画面が縦に何分割されているかで「何カラム」と決まってきます。
1カラムのブログ画面

1カラムのブログデザインでは画面の左右にサイドバーが「存在しない」ものを指します。
記事本文を表示することに主体を置いており、読者が記事を読むことのみに集中することができます。
左右にサイドバーがないので記事本文のスペースが増え、かなりの量の文章を1画面に表示できます。
文字数が10000といった長文記事や「画面全部を使って記事を書きたい!」なんて人にもオススメ。
記事本文の上、あるいは下にサイドバーがくっついている場合でも1カラムと判断されます。
あくまで「縦一列」になっているかで1カラムかどうかです。
ちなみにスマホでブログの記事を見る場合はどんなブログデザインでも1カラムの表示形式になります。
このためスマホで見られることを前提としたブログを作る人は1カラムのデザインを選ぶことが多いです。
2カラムのブログ画面

2カラムのデザインでは記事本文の左右どちらかにサイドバーがあります。
かなり一般的なブログデザインで使っている人も多いです。
わかりやすいのが「カテゴリー」といった項目のサイドバーがくっついているものでしょう。
このデザインのブログは多いためブログを作る際の参考にしやすいです。
サイドバーがある分記事を書くスペースが少なくなりますが、あまり文字数を稼げない人でもそれなりに書いているように見えます。
2000~3000文字といった少なめの文字数の記事を書く人にオススメです。
ただ2カラムのデザインのブログをスマホで見ようとすると、サイドバーが記事本文の下に配置され強制的に1カラムになります。
そのためスマホでブログを見てもらう場合、サイドバーがあまり目立たなくなります。
「カテゴリー」や「アーカイブ」といった、後で見られても大丈夫なものを配置しましょう。
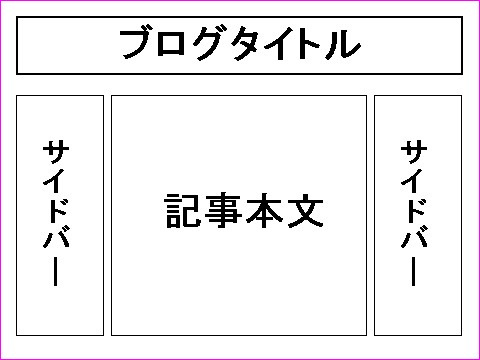
3カラムのブログ画面

3カラムでは記事本文の「左右」にサイドバーが表示されます。
記事本文以外にも情報を発信できる部分が多くなるため、「人気記事」や「広告」といったものの表示数を増やせます。
ただその分記事本文のスペースが無くなるため、文章量が多い人にはオススメしません。
逆に記事本文がコメントなどの少量の情報を載せるブログは3カラムのデザインが多いです。
私見ですが、記事本文にあまり重点を置かずサイドバーの情報に重点を置いたブログデザインかと。
20記事~30記事
20記事もブログに載せた頃になれば、公的に「ブログとしての形ができてきた」と判断されることが多くなります。
この辺りから「読者に読まれている」ことを前提とした行動もしてみましょう。
「審査あり」のASPに申し込んでみる
20記事以上書けてきたのなら審査が必要なASPに申し込んでみましょう。
サイトを開設ばかりで数記事しかない状態では、審査ありのASPに合格するのは難しいです。
が、20記事もあれば大抵の審査には受かるようになります。
私が「Google Adsense」に合格できた時の記事数は15個前後くらいだったと思います。
無審査で登録できる大手のASP「A8net」でも、発行する広告によっては個別に審査が必要になります。
これまでは合格できなかった審査でも、20記事もあれば殆ど合格できるようになります。
アドセンス広告最大手の「Google Adsense」も、10記事くらいでは落ちたのに20記事書いたら合格できた、という人もチラホラ聞きます。
広告収入を狙うならこういった報酬が高単価の広告の審査を受けてみましょう。
ただ、広告を貼るにはサイトの内容がASPの規約に反していないのが大前提になります。
規約を破ると即広告停止になったり、最悪再登録できなくなる場合も。
「アダルト」や「たばこ」「暴力的」といった子供に見せられないサイトは大抵アウトです。
しっかりと規約を確認しておきましょう。
注意点として不合格時の再審査は一週間以上は期間を空けること。
そのくらい経たないと「2、3日で記事が改善される訳が無い」と再審査してくれません。
その間に記事を増やしたり、記事そのものを見直して質を高めておきましょう。
他の記事を表示するプラグインを導入
プラグインで一人の読者に複数の記事を見てもらいやすくする機能を追加しみましょう。
優秀なテーマなら付属していることが多いですが、シンプルすぎるテーマだと無いことがあります。
PV数を上げる方法のひとつに「回遊率を上げる」というものがあります。
回遊率とは「読者一人が複数の記事を見る」ことです。
記事の最後に「関連記事」なんて欄があり、読者が興味を持った記事タイトルが表示されていれば、その記事に誘導しやすくなります。
そういった他の記事が読者の目に止まりやすいようにして、ブログのPV数を上げることができます。
20記事を越えたくらいになれば、「関連記事」を埋められるくらいの量になるでしょうし、問題なくプラグインを活用できます。
記事が増え、「他の記事も見てもらいたい」と思うようになったら、他の記事を表示できるプラグインを追加していきましょう。
「関連記事」を追加するなら「WordPress Related Posts」といったプラグインを。
「人気の記事」といった項目ならPV数もカウントできる「Post Views Counter」などがあります。
過去記事を見直す
最初の頃に書いた記事を読み直して記事内容を改善しましょう。
始め立ての頃に書いた記事は、記事を書き慣れてきた現在と比べると出来が悪い部分が多いです。
自分でも「もっと書けるだろ」「文章の書き方が悪い」なんて思える記事もありました。
自分で見ても質の悪い記事を放置するとSEOに悪影響が出ます。
質が悪い記事がブログにあると、その記事に足を引っ張られる形でサイトの評価が落ちる場合があります。
そういった記事を無くすことでサイトの評価が落ちないようにしましょう。
テーマの変更
記事を書いてサイトの構成が掴めてきたら、自分に合ったテーマも探してみましょう。
テーマとはサイトそのもののデザインのこと。
WordPressなどでは初期のテーマが設定されていますが、そこまで多機能な物でない場合があります。
テーマの中にはフォント形式やサイズを簡単に変更できないものもあります。
こうしたテーマを使っていると、イチイチプログラムを書いて変更しないといけないため、結構手間です。
しかし逆に、フォントはもちろんのことページの読み込みをしやすくできるような高性能テーマもあります。
ここまでにいくつか紹介した便利なプラグインを標準装備しているテーマもあります。
こうしたテーマならプログラムを介さずにサイトデザインの変更や利便性を上げることができるようになります。
WordPressを使っている人なら、ダッシュボードの「外観」→「テーマ」で簡単に検索・変更ができます。
デザイン性で決めるも良し、機能性で決めるも良し。
ネットでの検索も併用して自分に合ったテーマを探してみましょう。
30記事~
記事数が30を越えてきたなら、ここからは自分に足りない部分を勉強していくことになります。
個人によって必要なものも変わってきますが、とりあえず共通でしたほうが良いことを挙げていきます。
本格的にhtmlを覚えてみる
htmlを覚えて大幅なブログデザイン変更などにチャレンジしてみましょう。
要は最低限のプログラムの習得です。
WordPressなどでデザインを変えるとなると、どうしても「テーマの編集」でcssファイルやphpファイルを弄る必要性が出てきます。
これらのファイルはhtmlで構成されているので、htmlが理解できていないと手の加えようがありません。
サイトデザインを変えるまで行かなくても、htmlを覚えればチョコチョコ弄れる部分も多くなります。
最初はコピペでもいいので、そのhtml文が「どういった内訳」になっているか考察(解読)していきましょう。
CSSの本格利用
CSSを使ったブログデザインの一括編集ができるようになりましょう。
htmlを覚えることの発展形ですが、難易度は少々低くなります。
英文で例えるなら、html文は英文を書くことですが、CSSは英単語を覚えるだけといえます。
文章にすることは難しくても、単語だけなら覚えられる人も多いでしょう。
例えば、見出しなどのデザインを変更したくなった場合。
見出しの初期設定は「フォントを大きくして太字に」くらいにしかなっていません。
下線を入れたり、色を変えたりするには最低限のhtmlやCSSの知識が必要です。
特に全記事の見出しの設定を一括して行えるCSSだけは、早めに仕組みを理解しましょう。
私は最初はhtmlやCSSについてほとんど知らず、各記事の本文に頑張ってhtml文を書いて見出しのデザインを変えていました。
しかしあるとき見出しのデザインを変えたくなったんですが、これが本当に苦労しました。
1記事1記事で見出しを変えていたため、変更作業に膨大な時間がかかりました。
CSSの「h2」タグや「h3」タグで見出しのデザインを変えていれば、こんな苦労をせずに済んだとそのとき思ったものです。
html文を書けるならCSSを書くのには苦労しません。(ほぼまる写しできますから)
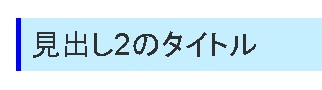
例えばhtml文で見出し2のデザインを変えたいときは以下の文を記事中に書きます。
内訳としてはタイトル左側に青色の縦線を入れる、文章の背景色を水色にする、といった単純なものです。
<h2 style="border-left:solid 5px #0000ff;background-color: #c2edff;">見出し2のタイトル</h2>実際にこう記事中に表示されます。

しかし記事中で変更を加えてもhtml文が適用されるのはこの見出しだけです。
別の見出しも同じようにするには、またhtml文をその見出しに書かないといけません。
これでは手間がかかりすぎます。
これをすべての見出し2に適用するためのCSSは以下のようにします。
WordPressを使っている人は「カスタマイズ」の「追加CSS」などに書きこみます。
.h2{
border-left:solid 5px #0000ff;
background-color: #c2edff;
}…見てもらうとわかりますが、記事中に書いたhtml文の内容がほぼそのまま記載されています。
内容がほぼ一緒なのに対し、CSSの変更はブログのすべての見出し2に適用されます。
早めにCSSを理解して1記事毎に見出しデザインを変えたりせず、一括で変更できるようになりましょう。
あとでデザインを変更したいときはCSSの一文を変更するだけなので、とても作業がラクになります。
※ここでhtmlやCSSを覚えてしまえば、ブログデザインそのものを変更することの足がかりになります。
早期に理解しておけば後々の作業が捗ります。
CSSを覚えれば記事の回りに枠をつけたり、見出しなどの特定のタグのデザインを一括編集できるようになります。
簡単なデザイン変更ならCSSでできるので、htmlと並行して覚えてみましょう。
子テーマの仕組みの理解
先ほどhtmlやCSSの理解について書きましたが、それに付随して「子テーマ」というものも覚えるようにしましょう。
子テーマとはサイトデザインを安全に変更できるようにするためのものです。
WordPressを使っている人は最初に自分のサイトデザインの元となる「テーマ」を選ぶと思います。
先ほどの見出しなどのデザインならWordPress基本機能の「追加CSS」で変更できますが、もっと根本的なデザインを変えたいとなるとテーマそのものを弄る必要が出てきます。
たとえば記事ページの特定の見出しの前や、記事ページの一番上・下などに広告を配置したいときなどです。
こうした場合ではテーマの「single.php」という記事ページを作っているphpファイルのプログラムを書き換える必要が出てきます。
しかし直接テーマのphpファイルを弄るのは大変危険です。
最悪ページが真っ白になってしまい、何も表示されなくなってしまうこともあります。
しかもどこをどう変更したのか覚えていないと対処ができなくなってしまいます。
そこで安全にプログラムを変更できるようにするのが子テーマの役割になります。
子テーマはテーマ本体(親テーマ)に追加する形でプログラムを変更するので、親テーマを弄る必要が無くなります。
もし子テーマでプログラムを追加した結果画面が真っ白になったとしても、そのプログラムを子テーマから削除すれば元通りになります。
このように子テーマでブログデザインを変更するようにすれば、安全に変更作業ができるようになります。
子テーマのつくりかたは別記事にまとめてあるので参考にしてください。
目指せ100記事!
当面の目標として、100記事目指してサイト運営を続けましょう。
100記事を越えた辺りから初心者を越えるか越えないかという判断ができるようになります。
初心者ブロガーの登竜門といえると思います。
毎日記事を書ける人なら3か月弱で達成できてしまうでしょうが、多くの人がここまでブログを続けることが困難だそうです。
せっかくサイトを開設しても、半年以内に辞めてしまう人も多いそうです。
記事を書くのが面倒になったり、自分が思ったような成果(PV数が少ない・広告で稼げない、等々)が出ないと、モチベーションが続きません。
しかし逆に半年以上続けてようやく成果などが分かり始めるのがサイト運営といえます。
週一での記事投稿では達成に数年かかってしまうので、出来れば2~3日間隔で記事を書いていきたいところ。
もちろんこれは理想といえるもので、大事なのは無理なく継続できるペースで記事を書き続けることです。
最初の頃に比べ文章を作る能力は格段に上がっていると思うので、焦らずしっかりした記事を書いていきましょう。
最後に
以上がブログをし始めて、ある程度記事を書けたらし始めたいことの一覧になります。
上記はあくまで目安で、人によってはもっと早く始めたほうがいい場合もあります。
記事のカテゴリーなんかは最初の頃でもある程度作れますし。
…まあ最初の頃は「必要になったら始める」でも問題ないと思いますが、とりあえずは「これだけできることがある」と参考にしてください。
では皆さん、長くサイトを続けられるよう頑張っていきましょう。