サイトのページ表示時間の調べ方。読み込み時間の秒数や改善点がわかるサイト
サイトのページ表示速度というのはSEO的に見てもかなり重要で、サイトの評価自体に直結していることが多いです。
表示速度が速いほどGoogleの評価も高くなる傾向にあるため、ページの読み込み時間が早いだけで検索順位が上がることもあります。
それ以外にも、自分のパソコン・モバイル端末以外で、どの程度の速度で表示されているか気になる人もいると思います。
今回はページ表示速度やその改善点を無料で教えてくれるサイトを紹介していきます。
PageSpeed Insights

PageSpeed Insightsは、Googleが提供する特定のページの読み込み時間などを登録無しで調べられるツールです。
そのページの詳しい表示までの時間やその改善点も表示してくれるため、サイトの改善でどこを改善すればいいかが良く分かります。
パソコン・モバイル別に表示時間と改善点を表示してくれるため、どちらを優先して直すべきかも分かりやすいです。
後述する「Google Analytics」からも利用することができるため、登録している人はそちらからまとめて検証してみましょう。
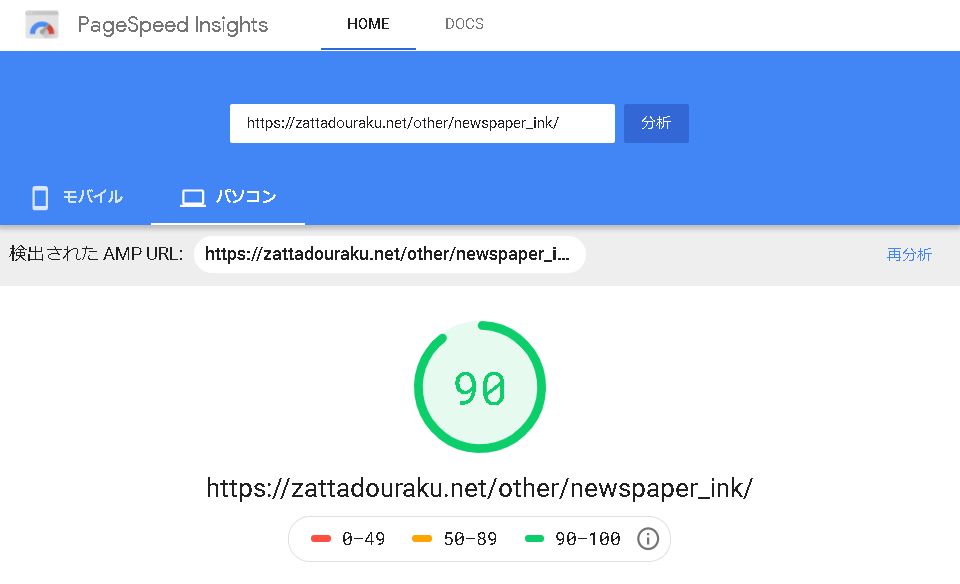
ページの評価

ページのURLの読み込みが終わると以上のように表示されます。
まあわかるでしょうが、真ん中の数値がそのページの総合的な評価になります。
高評価なのは90点以上。
まあまあなのが50~89点。
強く改善が必要なのが49点以下となっています。
左上の「モバイル」「パソコン」をクリックすれば各媒体で表示されたときの評価が出ます。
昨今はモバイルでネットを見ることが多くなっているため、モバイルでの評価を特に気にするようにしましょう。
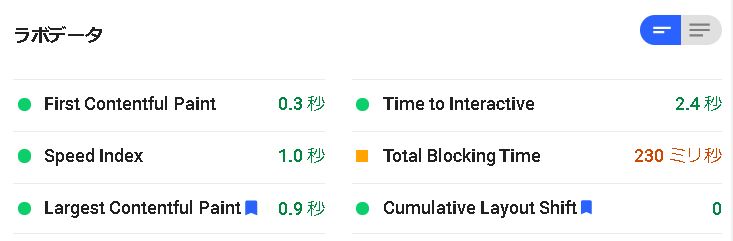
実際の表示時間

分析が終了すると、このような結果が出ます。
このラボデータがそのページの表示時間を各種別ごとに表したものになります。
・Time to Interactive…ページが操作可能になるまでの時間
・Speed Index…ページが画面に表示されるまでの時間
・Total Blocking Time…50ミリ秒を超える、読者の操作を阻害するタスクの合計時間
・Largest Contentful Paint…そのページのでもっとも大きいデータが表示されるまでの時間
・Cumulatibe Layout Shift…ページレイアウトのズレなどの予期せぬ異常の数
ページそのものの読み込み時間を知りたいなら「Time to Interactive」と「Speed Index」を見ましょう。
読者からすれば画面にページが「視覚的に表示」され「自分で操作できる」ようになってからページが表示されたと判断します。
そのためこの2つ、とりわけ「Speed Index」が遅いと離脱率も高くなります。
理想としては3秒以内に収めたいところ。
これらの時間が短くなれば自然と他の項目の評価も高くなっていると思います。
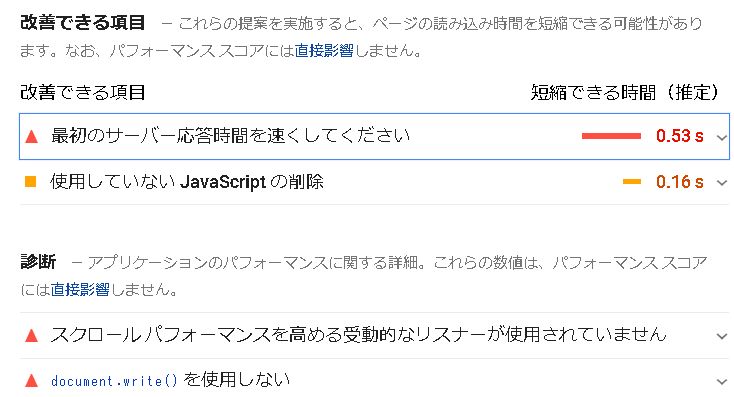
改善点

ラボデータの下に、実際に改善すべき点が書いてあります。
「改善できる項目」にはその問題がどの程度表示時間を長くしている(短縮できる時間)が出ており、「診断」には問題点のもっと細かい情報がかいてあります。
表示速度の改善をするなら、ここの問題を一つ一つ解決していくことになります。
特にJavaScript関係は時間を多く食っている場合が多いです。
プログラム関係の知識がないと何がどうなっているかわかりづらいため、改善には時間がかかると思っておきましょう。
だた中には改善しようがない問題もあります。
例えばアドセンス広告をページに貼っていると、コード改変が不可能(規約違反)なため改善しようがないです。
ついでに時間を食うJavaScriptが入っているというオマケ付き。
何ができて、何ができないのかの把握がかなり重要になってきます。
モバイルの表示速度は特に重要
昨今はモバイルでの検索が活発になっているため、モバイルでどうサイトが表示されているかは重要になってきます。
モバイルでの評価が低いと総合的な評価も下がる、なんて話も。
読者に不快感を与えない読み込み時間にするには、快適な読み込みの基準としては80~90点以上が最低ライン、少し遅めとしても50点以上は無いと話にならないかと。
秒数としては90点以上で1~2秒、50点前後だと6~8秒あたりに落ち込みます。
3秒あたりから離脱率が上がっていくため、それ以下の秒数に抑えたいところ。
0点近いと10数秒は軽くかかることもあり「ページが無い?」「遅すぎ」と離脱率が極端にハネ上がるので早くに改善しましょう。
GTmetrix

GTmetrixもPageSpeed Insights同様にサイトのページ速度の評価をしてくれます。
こちらも登録無しで利用できます。
ただ全て英語表記なため、単語の意味がわからないと大雑把な評価しかわからないのがタマにキズです。
しかしページ速度に関わる要因の優秀度をパーセントで表示してくれるため、どの部分がどの程度悪いのかの把握がしやすいです。
パーセントゲージもあるので視覚的にも一目で問題点がわかりやすいです。
実際の表示時間

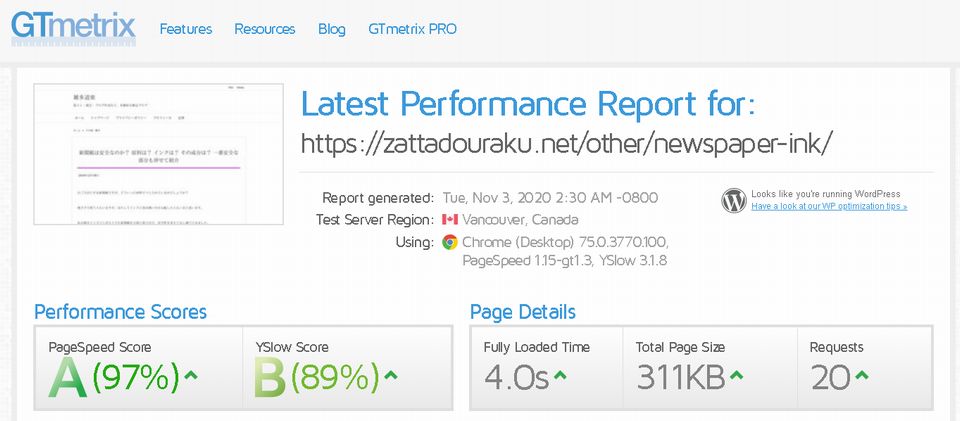
ページのURLを読み込むと以上のように表示されます。
特に気にしたいのがページの評価である左の枠線の「PageSpeed Score」、右の枠線の「Fully Loaded Time」です。
「PageSpeed Score」はそのページの全体的な評価を。
「Fully Loaded Time」はそのページの全てが完全に読み込まれるまでにかかった時間です。
評価の基準になる各要素はスコア蘭の下にあるので、それぞれをクリックすれば表示されます。
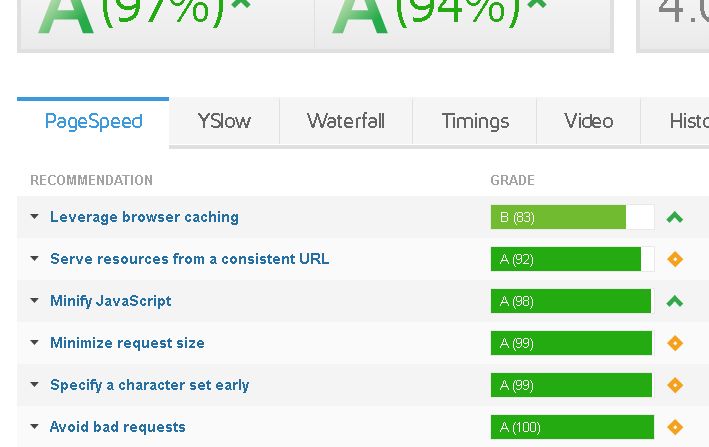
PageSpeed

PageSpeedはそのページでの読み込み時間に対する評価の項目が表示されます。
・Enable compression(画像の圧縮化)
・Minify JavaScript(JavaScriptの圧縮・最適化)
何も最適化していないと、最初はこのあたりの数値が低いことが多いと思います。
その項目をクリックすると、その項目でどの程度の表示時間を取られているかもわかります。
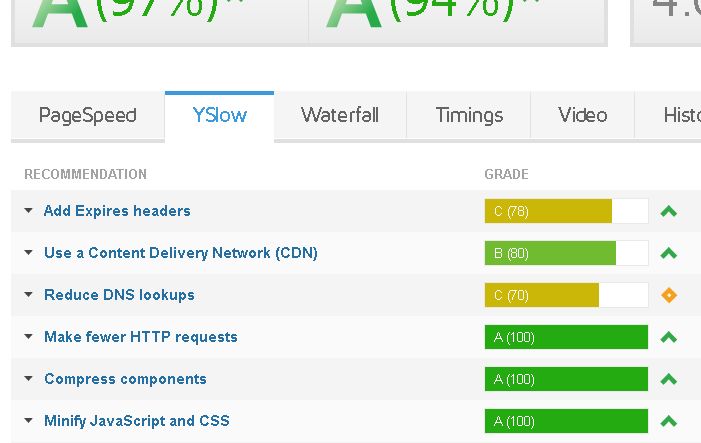
YSlow

YSlowではページを読み込んだときに問題のある部分がわかります。
例えば上記の評価が低くなっている項目は以下の通り。
・Use a Content Dellivary Netword(CDN)…CDN(代理サーバーを使って集団による読み込みの負荷を分散)が使われているか
・Reduse DNS lookups…DNS(ページ読み込みの際にドメインなどを調べる機能)を減らせているか
このようにページ読み込みの際に使われる機能を最小限に抑えられているかが分かります。
先ほどの「PageSpeed」で読み込み時間を増やしている原因部分といえるので、併せて解決していきましょう。
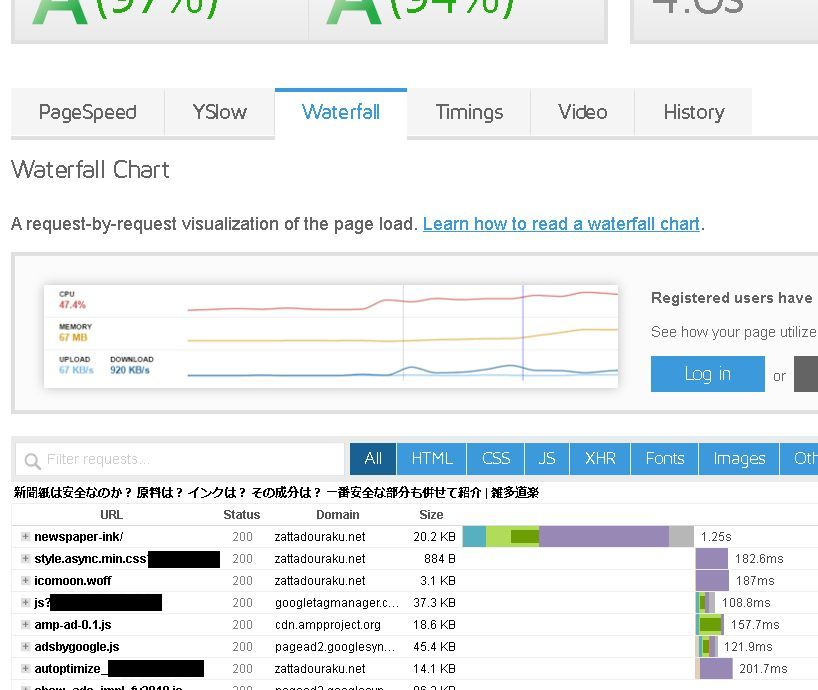
Waterfall

Waterfallではページが読み込まれた際にどんな機能が、どの程度の時間、どういった順序で読み込まれているかがわかります。
下のグラフではページを読み込んだ際、まずはページの読み込みが行われ、そのあとにCSSや広告といったものが各自平行して読み込まれていることがわかります。
それぞれの読み込みにどの程度の時間がかかっているかもわかるので、視覚的に問題点を認識しやすいです。
上の写真では、ページそのものの読み込みで約1.2秒、他の機能の平行読み込みで最大0.2秒。
ページ全体の読み込みで最大で約1.5秒かかっているのが分かります。
Test My Site

Test My Siteはそのページをスマホなどのモバイルで表示したときの評価がわかります。
ここも上記2つのサイト同様に無料・登録無しで使えます。
ただ最初にサイトのトップページのURLを入力しないといけないので注意。
トップページの評価

サイトのトップページのURLを入力すると、画面の最初にはトップページを読み込んだ際の時間が表示されます。
…まあ下の方にもいろいろとありますが、「レポートをつくる」といった項目なのでさほど重要じゃありません。
肝心の記事ページの評価を調べるには次の項目を調べます。
他の速度ツールも使ってみる

少し目立たないので見落としがちですが、ページの真ん中あたりに「他の速度ツールも使ってみる」という項目があります。
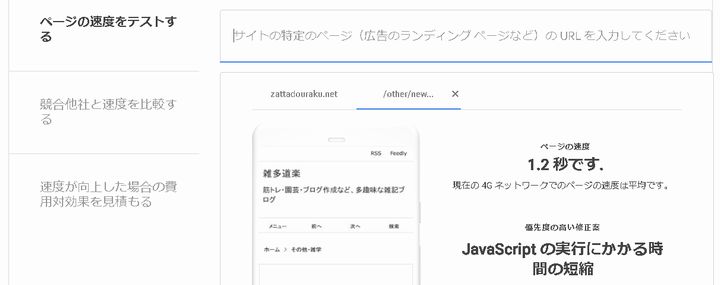
ここをクリックすると各ページのURLを入力できるようになります。

ページURLがチェックされると、そのページの表示速度と優先して改善すべき項目が表示されます。
ただこの画面ではより細かく具体的な改善案が出るわけではないので、あくまでモバイルでの表示速度を知るために使うと思います。
詳しい改善案と項目はレポートとしてまとめられますが、メール形式で送られることになるためメールアドレスの入力が必要です。
Google Analytics
「サイト運営を始めたら絶対に登録しろ」といっても過言ではない「Google Analytics」でもページの読み込み時間を調べられます。
登録こそ必要ですが無料でできるため、既に利用している人も多いかと。
ただこちらはページの読み込み速度は正しいのか? と思う部分が多いため、もっぱら各ページのスコアを一括で調べるときや、前述のPageSpeed Insightsを利用するときに使えます。
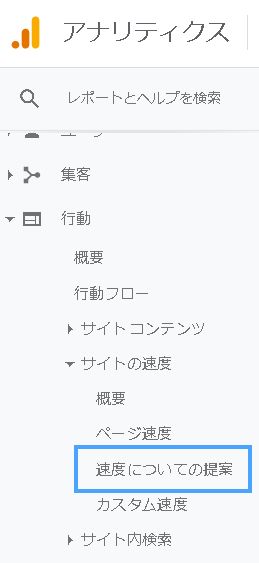
調べ方は左にある項目から「行動」→「サイトの速度」→「速度についての提案」から調べられます。

ページの読み込み速度

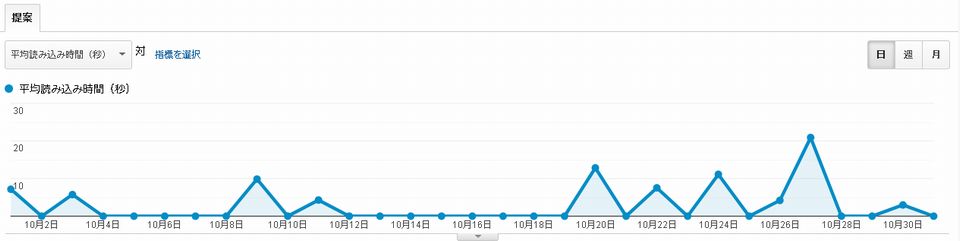
「速度についての提案」をクリックすると、特定期間中のページの読み込み時間の平均がグラフなど表示されます。
…まあ先ほど書いたようにこれらの数値が当てになるかは少々不安がよぎります。
というのも閲覧されたページはあるのに読み込み時間が"0:00″と表示されることが多く、正確な数値かどうかは微妙です。
詳しく説明すると長くなるので割愛しますが、この"0:00″は2ページ以上連続して読まれていないと計上されないからです。
そのため1ページだけ読まれて離脱されているサイトだと、正確な時間が出てきません。
ここはあまり重視せず、次の項目の読み込まれた各ページのスコアの方を見るようにしましょう。
各ぺージの評価

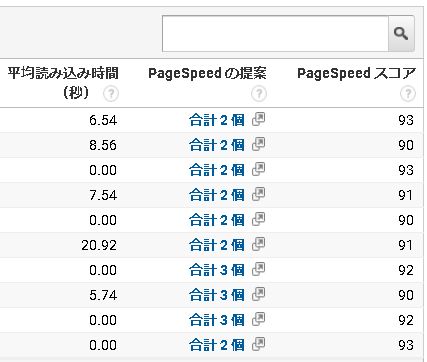
グラフの下に期間中に閲覧されたページが一覧になっており、そこに各ページの平均読み込み時間・改善できる項目数・評価が書かれています。
ここではPV数が多い記事が一覧となっているため、人気の記事順に改善していくことが可能です。
ここで「PageSpeedの提案」にある「合計〇個」の部分をクリックすると、上記のPageSpeed Insightsにジャンプします。
PageSpeed Insightsにジャンプすると小さなブラウザが別に開かれ、即座にクリックしたページのチェックが行われます。
このようにここでの機能は、ページURLを入力せずにページのチェックができるものになります。
いちいちURLを調べて打ち込む手間が省けるので、複数のページを調べたいときはこちらで検証しましょう。
複数のサイトで検証する
いくつかページの読み込み速度を調べてくれるサイトを紹介しましたが、どうにもうまく改善できないなら複数のサイトで検証するのがおすすめです。
ひとつのサイトで検証しても詳しい改善項目がわからないパターンもあるため、2つ以上のサイトで調べるとカバーしやすいです。
特にPageSpeed InsightsとGTmetrixは改善項目を複数提示してくれるため、どの部分に問題があるか把握しやすいです。
もし改善の際に行き詰まったら別角度から検証してみましょう。
よほど特別な理由が無い限りは3秒以内を目標にして改善していきましょう。











