《WordPress》目次に「関連記事タイトル」が表示されたときの対処法
WordPressの標準的なテーマでは記事本文中に目次と関連記事を表示させる機能がついていない場合があります。
それらを表示させるにはプラグイン「Table of Contents Plus」と「Wordpress Related Posts」を入れる人もいるでしょう。
しかしこうしたプラグインを入れていると、目次の最後に「関連記事」などと表示されてしまうことがあります。
目次の内容的にも表示されないほうがいいので、表示させなくする方法を紹介します。
目次に関連記事タイトルが表示される原因
目次は記事本文中の「見出し」をターゲットにして表示するプログラムするようになっています。
そのため関連記事タイトルが「見出し2」や「見出し3」に設定されていると、それもターゲティングされて目次に表示されることがあります。
関連記事のプラグインで「これは関連記事専用の見出しである」なんてプログラムがされていれば表示されることはないです。
が、使っているテーマが簡単なプログラムで作られているとこれに引っかかる可能性が高いです。
目次から関連記事タイトルを表示させなくするには、どちらかのプラグインの設定を弄る必要が出てきます。
今回は目次を表示する「Table of Contents Plus」と、関連記事を表示する「WordPress Related Posts」の組み合わせを例にして解説します。
「Table of Contents Plus」側で表示させなくする
目次を表示しているプラグイン「Table of Contents Plus」で設定をして非表示にする方法です。

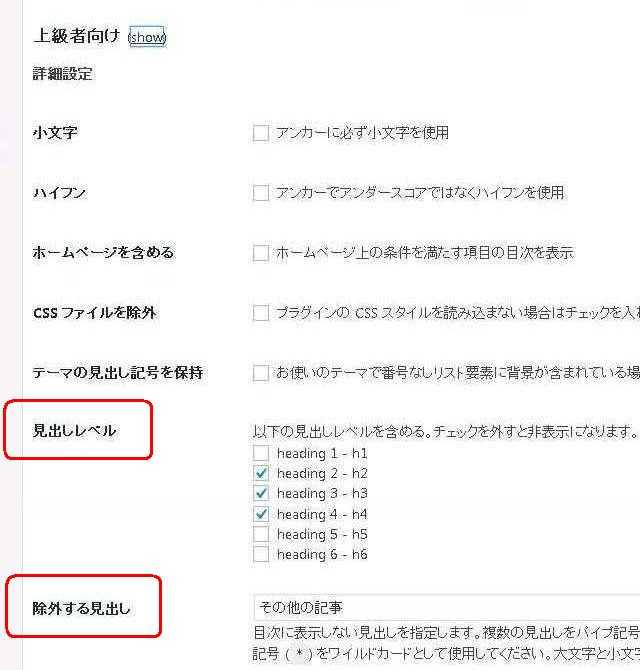
「見出しレベル」のチェックを外す
上級者向け設定の中の「見出しレベル3」のチェックを外せば目次に表示されなくなることがあります。
これは「WordPress Related Posts」の関連記事のタイトルの見出しレベルが「h3」タグで設定されているためです。
関連記事に使用されている見出しレベルを除外すれば、目次に関連記事タイトルは表示されなくなります。
ただ見出しレベル2までしか目次に表示しない人はこの方法でOKですが、見出し3を使っている人は使えないので注意しましょう。
関連記事の見出しレベルを調べるには記事のソースコードを調べることでわかります。
方法は「検証」と「ソースを表示」の2種類あります。
「検証」で調べる
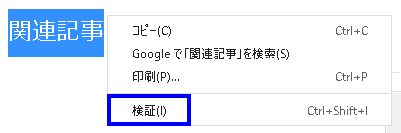
関連記事タイトルを選択した上で右クリックすると「検証」という項目が出ます。

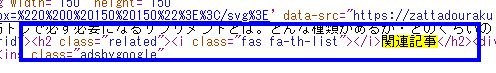
ここをクリックすると画面にプログラムコードが出てくるので、関連記事タイトルに該当する部分を見ると設定されている見出しレベルがわかります。

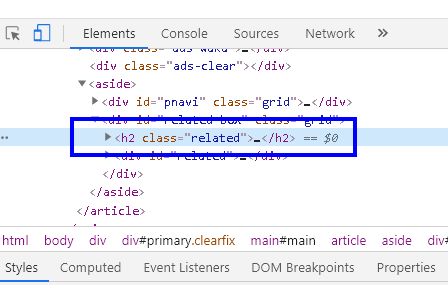
このように選択した部分に使われているプログラムが表示されます。
この場合関連記事タイトルに使われているのは<h2>(見出しレベル2)と分かります。
「ソースコード」で調べる
こちらは少々手間ですが、その記事ページのソースコードから調べます。
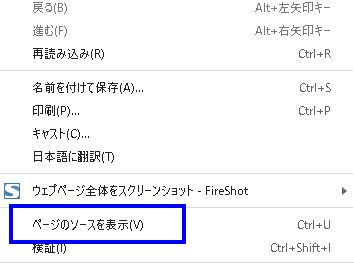
まずは記事をプレビュー画面などで開いて右クリックすると「ソースコードを表示」といった項目があります。

ここをクリックするとページを構成しているプログラムがずらーと表示されるので、「Ctrl + F」などで関連記事タイトルを検索します。
同じ単語が記事中にあると複数ヒットしてしまうので、単語が少ない記事だと確認しやすいです。

ここでも関連記事タイトルに使われている見出しレベルを確認できます。
「除外する見出し」にタイトルを書く
こちらは上級者向け設定の「除外する見出し」に関連記事のタイトルを書いておけば、目次に表示されなくなります。
しかし記事中の見出しが関連記事のタイトルと同じ場合、そちらも目次に表示されなくなります。
例えば関連記事のタイトルを「類似記事」なんてしておいて、記事中の見出しにも「類似記事」なんて書くと、それが目次に表示されません。
…まあそんな特殊な見出し名はそんなにないでしょうが。
あとは、途中で関連記事のタイトルを変更したときに、除外する見出しも同時に変更しておくようにしましょう。
「Wordpress Related Posts」側で表示させなくする
こちらは関連記事を表示させるプラグイン側での方法です。
方法は2つありますが、どちらもプログラムを弄るため少し面倒です。
関係ないところまで弄るとエラーになる可能性が高いので、注意しながら変更しましょう。
プラグインの編集で解除
「Wordpress Related Posts」プラグインのソースコードを編集して表示させなくします。
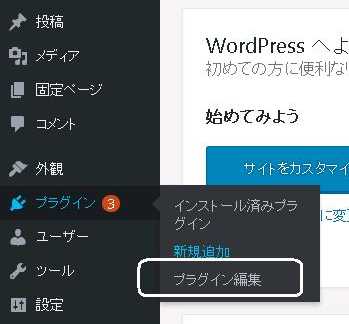
まずはダッシュボードの「プラグイン」にカーソルをあわせ、「プラグインの編集」をクリック。

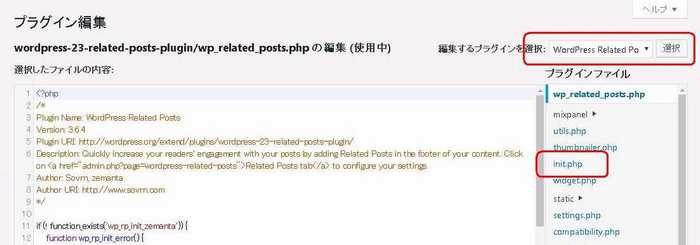
次に編集するプラグインから「Wordpress Related Posts」を選択。

その中の「init.php」からCtrl+Fで「related_post_title」と探して下さい。
すると、以下のようなコードがヒットします。
'<h3 class="related_post_title">' . $title . '</h3>'ここのコードの「h3」タグを「p」などに変えましょう。
'<p class="related_post_title">' . $title . '</p>'こうするとタグが「h3」から「p」になるため、「Table of Contents Plus」の設定の見出しレベルに引っ掛からなくなります。
ただこの方法だと、プラグインのアップデートで変更した箇所が元通りになってしまいます。
プラグインが更新されるたびに修正しないといけないので少し面倒かと。
single.phpにコードを書いて解除
こちらは関連記事の項目の表示をプラグイン側で自動でするのではなく、手動で設定する方法です。
この方法ならプラグインのソースコードを弄らず、自分の任意の場所に項目を表示することもできます。
プラグインがアップデートされても問題ありません。
ただし安全上、子テーマを作った上でプログラムを弄るようにしましょう。
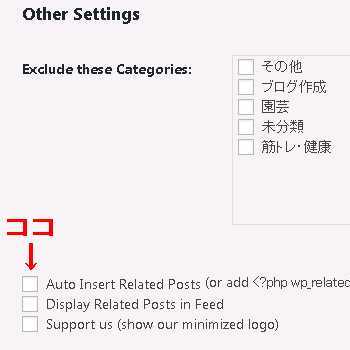
まずは「Wordpress Related Posts」の設定で、「Auto Insert Related Posts」(自動で関連記事を表示)のチェックを外します。
これで関連記事項目が自動で表示されなくなります。

次に「外観」→「テーマの編集」で、子テーマを選択。
そして記事ページである「single.php」内に関連記事を表示するコード
<?php wp_related_posts() ?>を任意の場所に書き込みます。
記事の最後に表示するならこのコードを「single.php」の最後の辺りの位置に書きます。
endwhile;?>
<?php wp_related_posts() ?>
</div>
<?php
get_sidebar();
get_footer();これで目次に表示せずに関連記事を表示させることができます。
広告などを貼っていた場合は表示位置を変えるのにも使えます。
最後に
以上の2種類における目次に関連記事タイトルを表示させない方法になります。
どれでも目次での表示を消せますが、他への影響が少ないのはプラグインの編集かテーマの編集になります。
できるだけひとつのプラグインで作業が完結するようにすると、あとあと設定しなおすときに再度の作業がラクになります。












