サイト内の画像のデータ量の削減で、読み込み時間を短縮する方法
ブログなどで記事内容の説明や、記事そのものを華やかに彩るために画像や写真を使う人も多いでしょう。
しかしその画像が原因で記事の読み込み時間が増える原因になることも。
画像1枚でも意外と容量を使っている場合も多く、撮った写真などをそのまま載せるのはオススメしません。
放置すると読者が離脱する原因にもなるため、手軽に画像データ量を減らす方法を紹介します。
画像による記事内データの割合
記事1ページの内容で画像が使っているデータ量はかなり多いです。
それこそ文章データの数倍~数十倍ものデータ量を使うことがほとんど。
文章そのもののデータ量は例え5000文字といった長めの文章でも、テキストデータでは20キロバイト前後です。
しかし画像データでは「300×300」といったサイズの画像でも同程度以上のデータ量があります。
スマホ画面ほどの画像を使っていても、数枚使うだけでデータ量は数倍にはね上がります。
「2000×3000」なんてバカでかいサイズの写真だと数メガバイトもの容量を使っている場合がほとんどです。
撮った写真や描いたイラストを何の処理もせずに貼っていると、1記事のデータ量は膨大なものになります。
ぶっちゃけ、記事を主に構成する文章は大して容量を取っていません。
しかし画像を数枚使うだけで、記事の構成データのほとんどを占めることもめずらsくありません。
画像のデータ量を削減する意味
画像のデータ量を減らすと直接得られる効果が2つあります。
それが「記事の読み込み時間短縮」と「記録データの削減」です。
記事の読み込み時間を短縮する
画像のデータ量を削減すると読者が記事を読み込んだときにかかる時間を短縮できます。
画像というのは文字と違って画像データの処理を行わなければ表示されません。
そのため画像の枚数やデータ量が多くなればなるほどページの読み込み時間は増えていきます。
記事そのものを構成するプログラムはどの記事でも共通なので、各記事ごとに読み込み時間が違う原因の最大の理由はこれになります。
そのため少しでも読み込み時間を短縮したいなら、どうにかして画像データを少なくする必要が出てきます。
ブログで自分が書いた記事を読んでもらうには記事内容の質が重要ですが、そもそも記事そのものを読んでくれないと始まりません。
記事の読み込み時間が長くなると、記事が読み込まれる前に「戻る」などで読者が離脱してしまいます。
誰だって待たされるのはイヤでしょうし。
待機時間が長くなるほど、「この記事読むのやーめた」と読者の読む気がなくなってしまう可能性が高くなります。
読者の離脱を防止するためにも、画像データの削減は重要になります。
サーバーの記録領域の圧迫を軽減
画像のデータ量削減などの下処理をすればサーバーの記録領域を圧迫しないようにできます。
カメラなどで写真を撮ると、解像度などにもよりますが2メガバイトや3メガバイトといったデータ量になるのも珍しくありません。
旅行などの観光記録をブログにしているなら何枚も写真をアップしたりすることも多いでしょう。
仮にデータの削減をせずに1記事に10枚写真を使うすると画像データ量だけで20メガバイト、100記事も書けば2ギガバイトとなります。
使っているサーバーのスペックにもよりますが、標準的なプランだと50ギガバイトくらいのサーバーもあります。
サーバーはサイトを構成するあらゆるデータを記録している場所なので、画像データだけでもかなりの領域を圧迫していることになります。
しかも記事を書けば書くほど、ネズミ算式に際限なくデータ量が増えていく始末。
こんな調子では簡単にサーバーがパンクしてしまいます。
別のプランでサーバーをレンタルし直さない限り、サーバーのデータ容量は増えません。
しかし当然データ量の多いサーバーなら、レンタル料もかなり高くなります。
サーバーをパンクさせないためにも、削れるデータは削っていくのが最善です。
サーバーの性能の低下
上記のサーバーの記録領域の圧迫に関係しますが、サーバーの残り容量が少なくなるとデータ転送速度などの能力が低下します。
サーバーやパソコンは、メモリの他にSSDやHDDの記録領域の一部を使ってデータの読み込みなどを行っています。
そのため記録領域がいっぱいになると読み込み速度などが遅くなることがあります。
サーバーの残り容量が少なくなってくるにつれて影響が出てくるため、できるだけ保存データは少なくする必要があります。
特に画像データは容量を取るので優先してデータを削減する対象です。
「ただのブログにそこまでお金をかけたくない」なんて人は、これからもブログを継続するためにも必要な処置でしょう。
推奨される画像データとは?
ではサイトに使う画像データはどのくらいのものが適しているのか?
データ量や画像のサイズについて解説します。
画像1枚の推奨データ量
使えるデータ量は画像1枚100キロバイト以下。
もっと少ない方がいいとの声もありますが、多くてもこれくらいが推奨される画像のデータ量になります。
もちろん記事にたくさん画像を使いたい人ならもっと少ないデータ量にした方がいいです。
逆に1枚くらいしか使わないならもう少し増えてもいいでしょう。
ちなみに短めの文章になる4000文字くらいのテキストデータ量が10キロバイト程です。
逆算して100キロバイトの画像一枚で40000文字と同じデータ量になります。
大抵の記事ならよほど専門的な記事でもなければ、5000文字もいけば多い方、10000文字ともなると滅多にありません。
しかし100キロバイトの画像一枚で、それだけの文字数の記事と同程度のデータ量。
仮に4000文字の記事に100キロバイトの画像1枚でも、その記事の総データ量の90パーセント以上が画像によって占められます。
推奨されるデータ量の画像でも、これだけの容量を取っていることがわかるでしょう。
ただ詳しくは後述しますが、注意したいのが画像データ削減は画質の劣化と同意義ということ。
画像サイトなど画像そのものを掲載する専門のサイトだと画質の劣化は好ましくありません。
こうしたサイトだとサーバーのスペックに頼るほかないので、サーバー選びは慎重にしましょう。
画像の推奨サイズ
画像のサイズ(幅×高さ)は最大でも記事スペース以下に抑えましょう。
使っているサイトの状態によりますが、記事を載せるスペース以上の画像を使っても意味がありません。
サイドバーが無い1カラムのサイトなら幅1200pxくらいの画像でも載せられます。
が、サイドバーがある2カラム・3カラムになると600~900pxくらいの画像しか入りません。
記事スペース以上の幅の画像を使っても、強制的に幅を合わせた(小さくした)画像が使われてしまいます。
しかし小さくされても画像のデータ量は変わっていません。
データ量が同じなのに画像のサイズが小さくなってしまう分、データのムダが発生しています。
読み込み時間も変化しないため大きい画像を使う分だけ損をしている状態です。
自分のサイトの記事スペースを把握して、その大きさに合わせた画像にする必要があります。
どうしても大きいサイズの画像を使いたいなら、画像リンクで大きい画像を表示するようにしましょう。
画像編集ソフトでデータを削減
ではいよいよ画像のデータ量を減らす方法ですが、画像編集ソフトを使うのが一番になります。
私は無料画像編集ソフト「JTrim」というソフトを愛用しています。
もし画像編集ソフトが無いのなら、このソフトを使ってみてください。
大抵の画像編集ソフトにはついている機能ですが、とりあえずここでは「JTrim」を使った画像データ削減を一例として載せていきます。
いくつか方法があるので、どれか一つあるいは複数の手段で画像データを削減しましょう。
画像の品質の調整
一番手っ取り早いのが画像の品質を落としてデータ量を削減する方法です。
撮った写真をそのまま使いたいなら、この方法でデータ量を減らすのが最適になります。
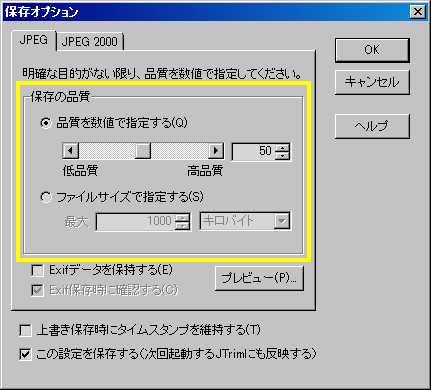
画面を出す方法は「ファイル」にある「保存オプション」から。

画像の色彩などを落とすだけでもかなりの量のデータを削減できます。
画像や個人差があるのでお任せしますが、私は40~80%前後の品質にして使っています。
「JTrim」では画像の品質を「パーセント」か「データ量」で決められます。
「パーセント」は品質を指定した比率で保ち、「データ量」は指定したデータ量の品質にします。
「データ量」だと画像ごとに設定しないといけないので、もっぱら「パーセント」のほうを使ってます。
例えば画像を画質100%と画質50%の設定で保存してみるとデータ量に1/6くらいの差が出ます。
元の画像の画素数や色彩が濃いほど削減できるデータ量も多くなります。
特に画像の色合いにこだわらないなら、積極的に使っていきたい方法です。
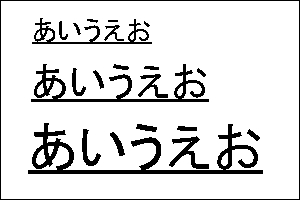
ただ注意したいのが、色のメリハリがついた画像だと色が滲みやすくなることです。
特に文章が書かれている画像だと影響が出ます。
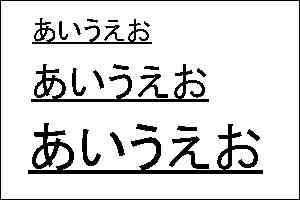
品質100%
品質30%
少しわかりづらいので30%のものを拡大します。
かなり文字や画像が大きいのならあまり目立ちませんが、品質を下げるとこんな感じで色が滲んだようになります。
対処法としては「再サンプリング」という方法があります。
これを使えば元の画像の状態を維持したままリサイズなどを行えます。
品質を下げた画像はしっかりと目で見て、ブログに使ってもいいか確認しましょう。
ついでに保存オプションの下のほうにある「Exitデータを保持する」のチェックを外して、画像の内部データを消しておきましょう。
これをすれば個人情報の流出の危険性も無くせます。
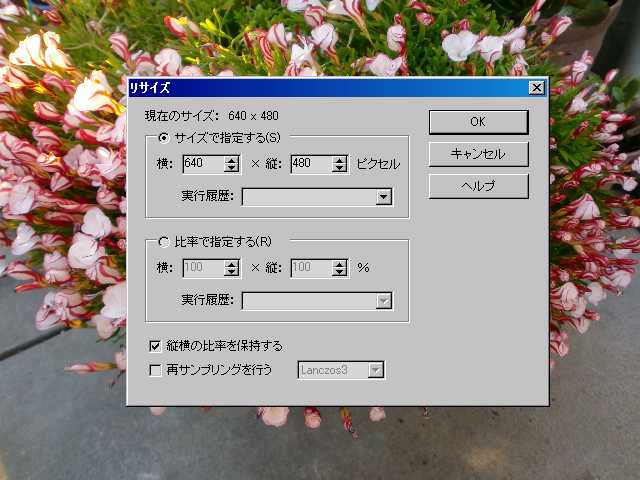
画像の「リサイズ」

画像のリサイズとは、画像の比率を保ったままサイズ(幅×高さ)を小さくする方法です。
元の画像が「3200×2400」みたいな馬鹿でかいサイズでは、そのままサイトに載せるなんてできません。
おそらく2~3メガバイトくらいのデータ量もあるでしょう。
最適なサイズにするために「リサイズ」で画像サイズを調整します。
これだけでも2MBの画像データを数百KBに減らすことが可能です。
「JTrim」では画面上の「イメージ」から「リサイズ」でできます。
画像を自分が指定したサイズにする「サイズで指定する」と、比率を指定してリサイズする「比率で指定する」があります。
「サイズで指定する」なら指定したサイズの比率に自動的に合わせてくれるので、自分のブログの記事スペースの幅が分かっているならこのほうが楽です。
画像の切り抜き

画像全体からブログに載せたい部分のみを切り抜く方法です。
切り取る部分が多いほどデータ量の削減になり、画像の劣化を最小限に抑えつつ画像を使えます。
画像や写真の細かい部分を強調して載せたいときにも使えるので、「いらない部分はカット」の癖をつけておきましょう。
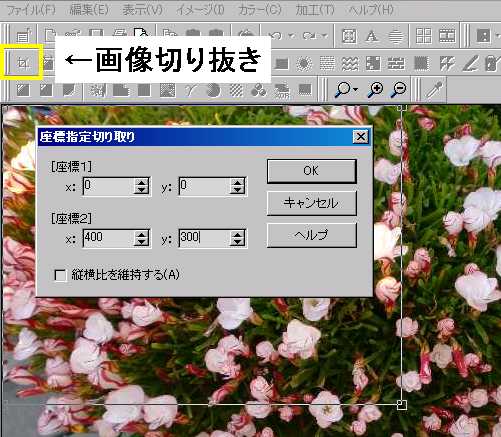
「JTrim」では左上にある黄色い枠で囲ったのが切り抜き機能です。
やり方は2つあり、あらかじめカーソルで範囲を選択しておいてボタンを押してカットする方法と、範囲選択せずボタンを押し座標を指定してカットする方法です。(座標選択画面を出してからカーソルで範囲選択もできます)
実際にデータ量を減らした画像

これが実際に画像編集ソフト「JTrim」で画像データを削減した画像になります。
編集する前と後の違いはこうなります。
| 編集前 | 編集後 | |
|---|---|---|
| 画像サイズ | 3072 × 2304 | 640 × 480 |
| 画像データ量 | 1.82 MB | 50.4 KB |
| 品質 | 100 % | 50 % |
元の画像データ量が1.82メガバイトなのに対して編集後は50.4キロバイト、実に1/40近くに削減できています。
画像というのはサイズが大きくなると元の数倍のデータ量になるのも珍しくありません。
例えば100×100の画像を2倍にして200×200のサイズにしても、実際には4倍の面積になります。
サイズを2倍にしただけでデータ量は4倍に、逆にサイズを減らすだけでもかなりデータを削減できます。
品質を数%下げるだけでもかなりの量のデータが削減できるので、元のデータ量が多い画像ほど有用になってきます。
元の画像に比べ少々画質が荒れている部分もありますが、充分ブログに載せれるくらいの品質だと思ってます。
データ削減は必須
ブログなどに画像や写真を載せる前に、画像の最適は必須といえます。
記事中で説明したようにページの読み込み時間の増加につながりますし、サーバーの容量を圧迫する原因にもなります。
個人でサーバーなどをレンタルしてサイトを開設している場合なら特に注意が必要です。
何の処理もせずにサーバーに画像を保存していると、あっという間にいっぱいになってしまいます。
サイズにもよりますが、テキトーに撮った写真1000枚ほどで1~2ギガバイトにはなります。
しかし最適化すれば数十メガバイトに抑えることも可能です。
画像を多く使う場合には、その前に画像データの下処理をしてデータ量を減らしましょう。












